Attendance

-
Team11-50 employees
-
IndustryHuman Resource Management
-
LocationLviv, Ukraine 🇺🇦
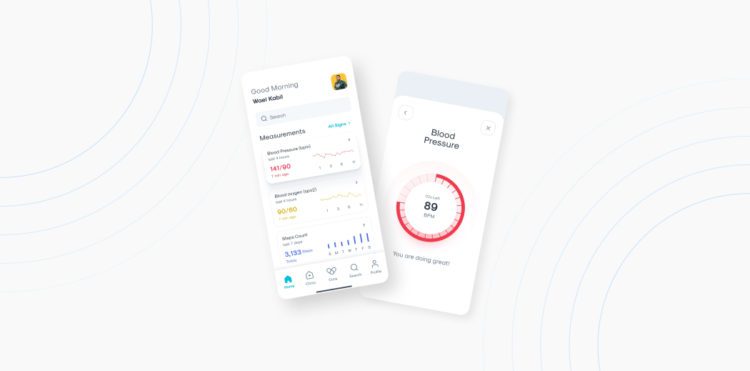
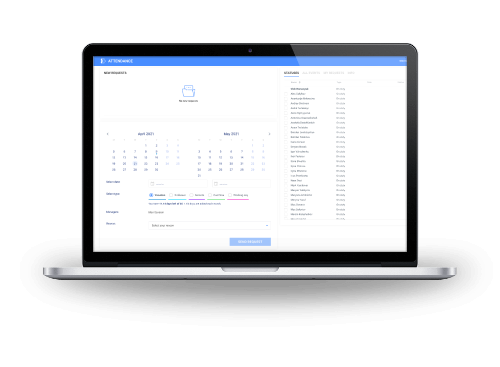
Attendance is an internal Keenethics project – an employee scheduling tool, which allows employees to conveniently and quickly manage their schedule. Here, they can request schedule changes, inform about vacation days or a sick leave, check the information about their salary coefficient, learn about days-off and bank holidays.
Challenges & Solutions
There used to be a problem with tracking the attendance of Keenethics employees. Team members had to ask their manager in person whether they could take a vacation, a sick leave, or a day-off. If the manager approved their request, they had to inform the administration via email. Then, the HR manager had to enter all the data manually to a Google spreadsheets table, which was working too slow because of complicated formulas and a huge amount of data. At the end of each month, the accountant calculated the salary coefficient for each employee based on the data from the spreadsheet.
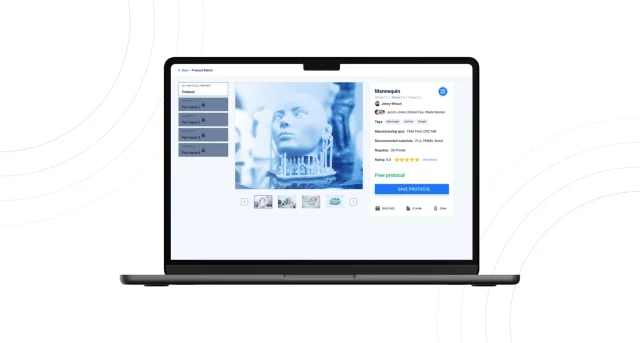
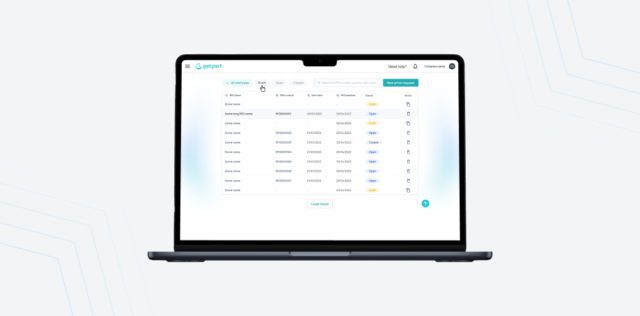
Considering the user experience, we have decided to develop a dashboard with the essential and most frequently used functions on the main screen. Depending on the user role – are you an employee, a manager, or a system administrator – everyone sees an individual interface. This should be a system for everyday use. A user should not only submit their request and receive notifications on the status updates from the manager but also get the information about their coworkers. With this system, one should easily see who is in the office or absent today. Everyone should also be able to get information about their salary coefficient and the number of vacation days they have left.
Our Full-Cycle Method On The Project
If you have a business challenge you want to solve with a software solution, let me tell you about our offers. Should we start with a free estimate of your project?
Let's talk