When deadlines are tight and expectations are high, React’s component-based architecture gives a real edge. Instead of building the same UI elements over and over, we can reuse logic-packed components across the entire app. The result is faster delivery, fewer bugs, and better long-term scalability.
React.js Development Services

Benefits of React.js
Projects We Can Build with React.js

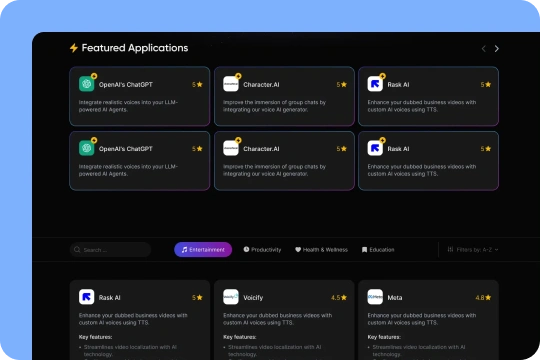
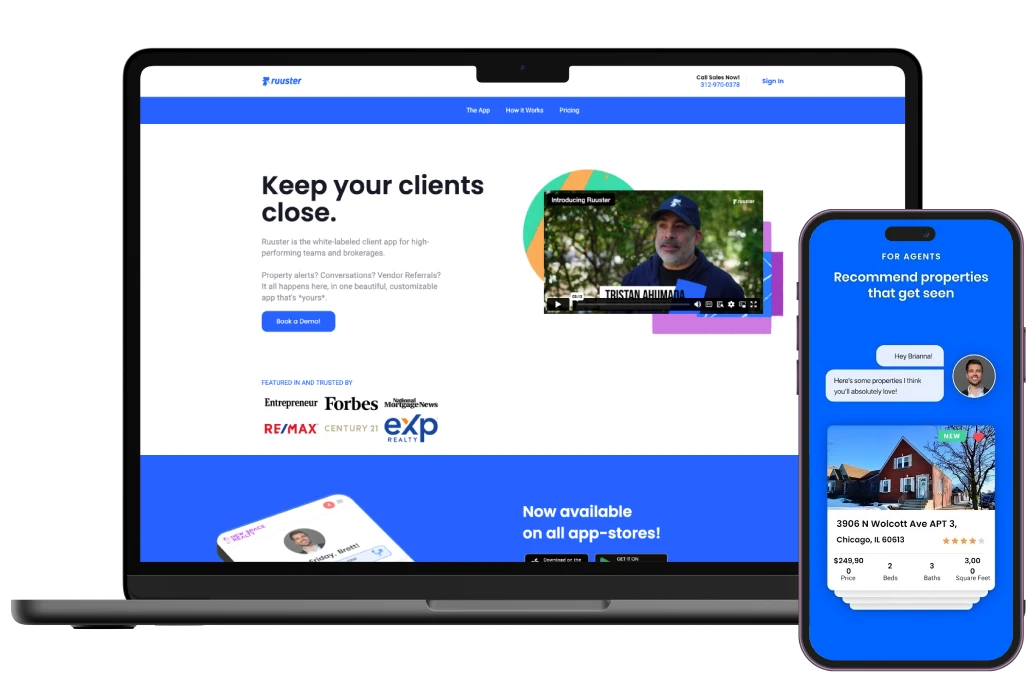
SaaS platforms
Launching a SaaS product requires fast iterations and reliable performance. With React.js, we build interfaces that feel responsive, scale effortlessly, and support frequent updates without slowing down. This makes it easier to deliver features your users want while keeping your platform stable and maintainable.

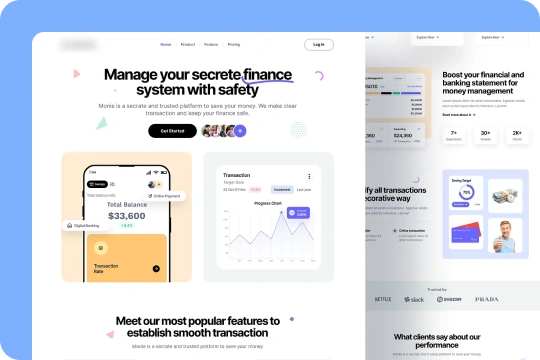
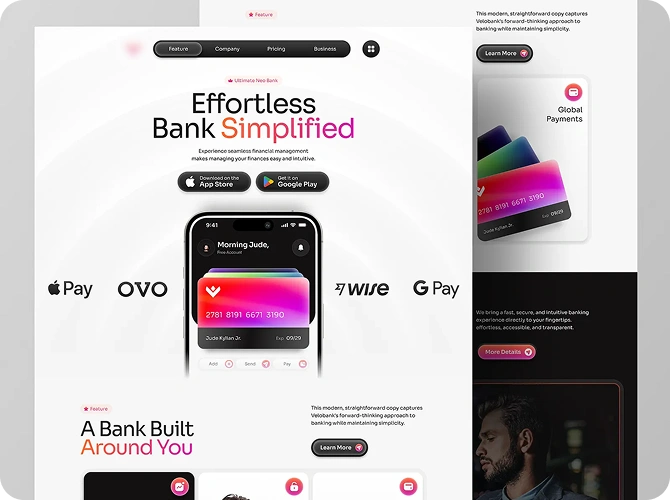
Interactive landing pages
First impressions matter, and ReactJS helps you make them count. In this light, we use such technology to build dynamic, engaging landing pages that respond instantly to user actions. With fast load times and smooth animations, your brand stands out, and visitors are more likely to stick around and convert.

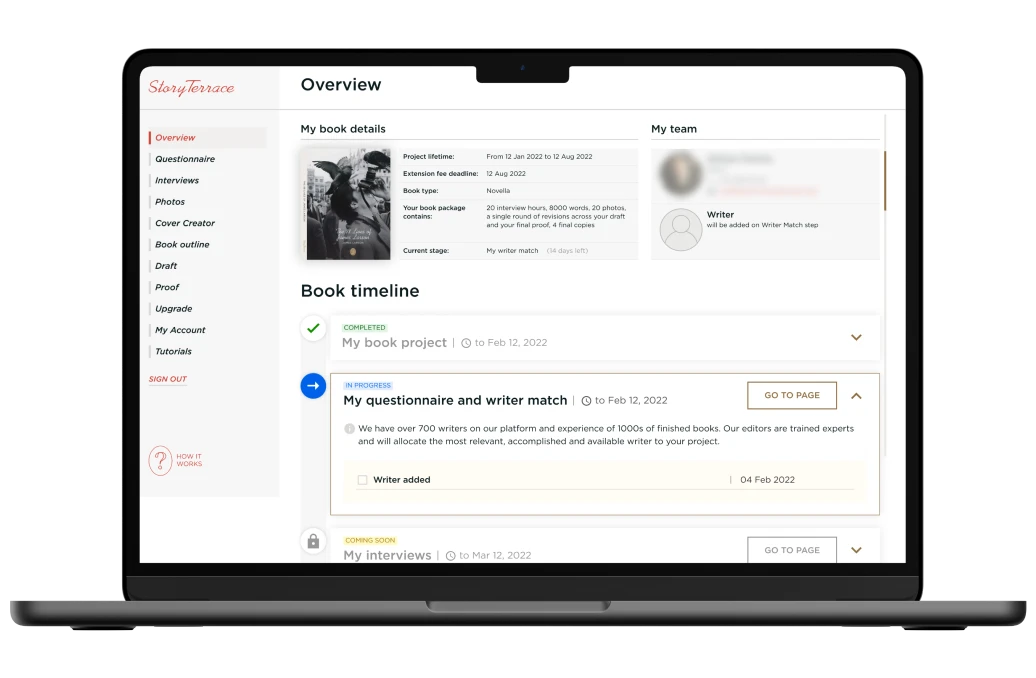
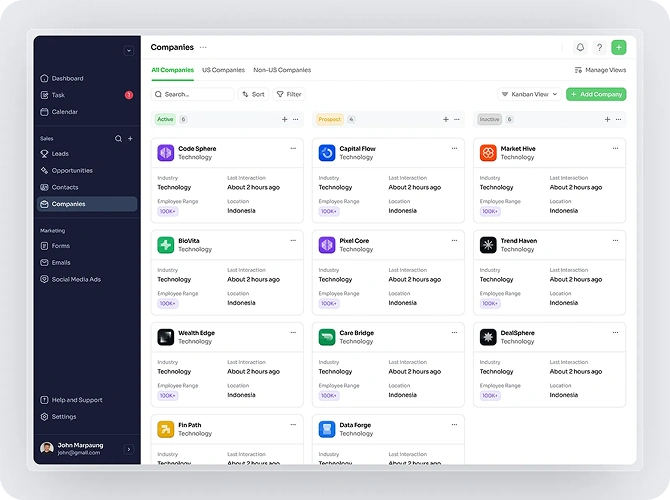
Customer portals
ReactJS is a solid choice for building user-friendly customer portals. We create interfaces that make it easy for people to manage profiles, track orders, communicate with support, or access personalized content in one place. Everything runs fast, looks sharp, and scales as your customer base grows.

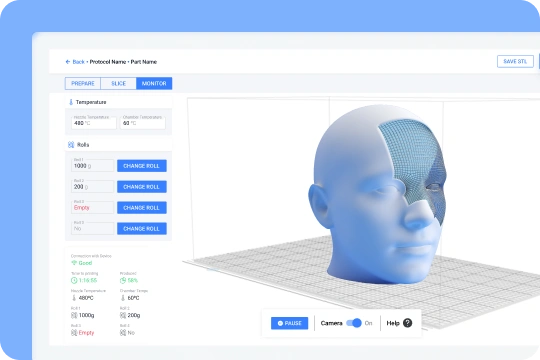
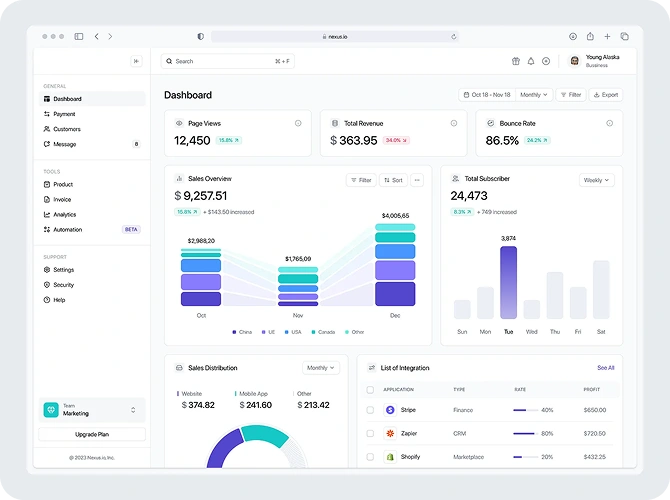
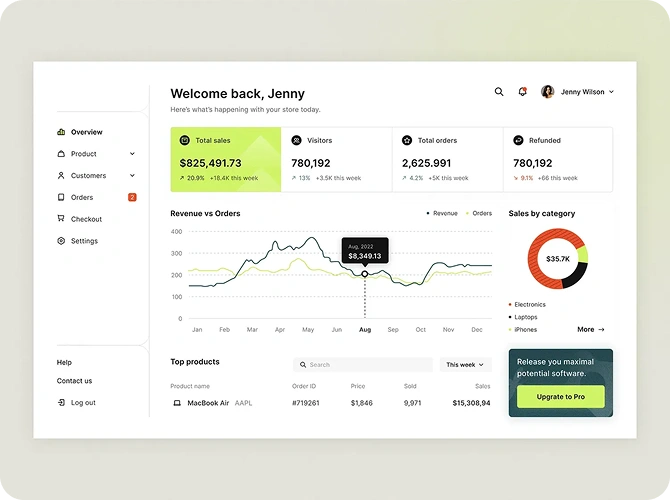
Data-driven analytical tools
When you’re working with large datasets, speed and clarity matter. As a React development company, we build analytical dashboards that visualize complex information so your team can explore trends, monitor KPIs, and act on insights. This way, you can make faster decisions backed by clean interfaces.
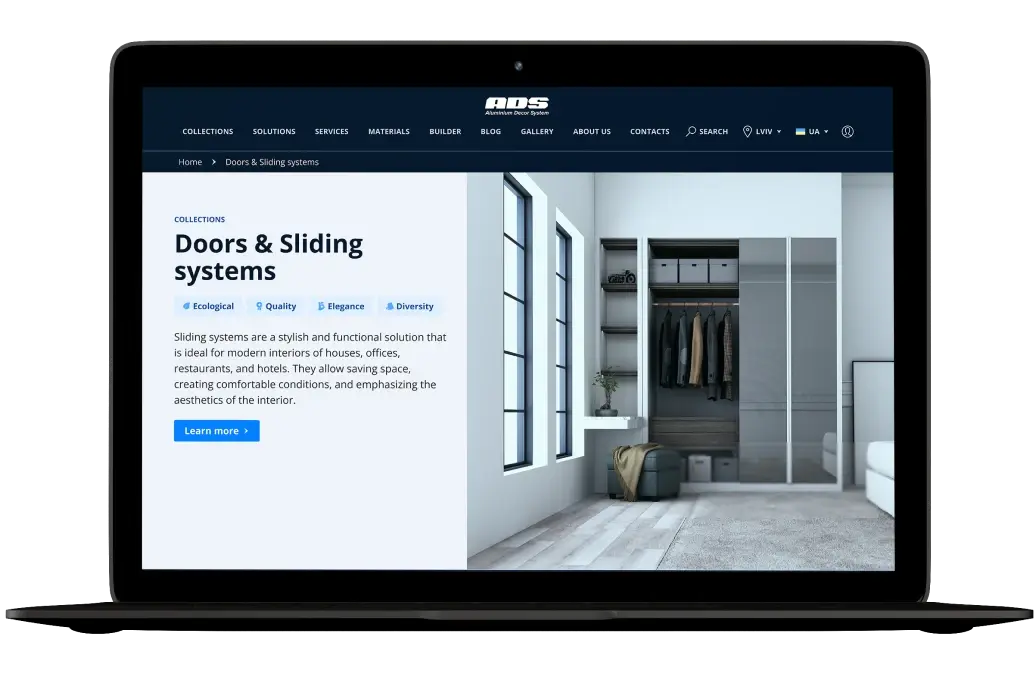
Our Work in Action
What Our Clients Say
The Latest Insights in Technology
Keeping up with every new trend can be a real headache. We do the legwork for you, sharing all the tech insights so you can always stay informed.
- Initial Discussion – share your vision and expectations with the team
- Requirements Clarification – align priorities, scope, and success criteria
- Proposal – get comprehensive cooperation plan with budgets and timelines