
What is the problem?
iOS vs Android is a very common discussion worldwide. Not only regular users argue which is better — so do developers and designers. As a designer myself, I can say for sure that the design community still has not decided which platform is better.
For some reason, I believe that business owners also have not decided yet which operating system suits their needs better.
So, let’s make it the purpose of this article: to dig deeper into the question iOS vs Android, to add the third variant — cross-platform apps, and to choose the best option. Not to go beyond my expertise, I will focus on the design perspective of this dilemma.
What do the statistics tell?
First of all, let’s have a look at the statistics. Is mobile worth your attention? Which OS is preferred and why?
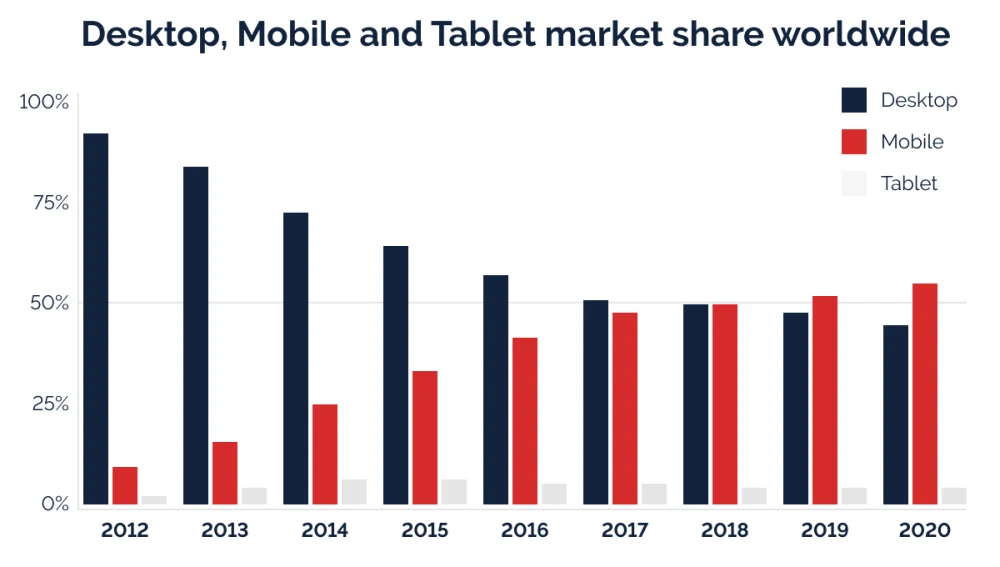
The first chart by Statcounter shows that, every year, there are more and more people opting in favor of mobile. The percentage of mobile device usage has increased from 13% in 2012 to 53% in 2020, and this trend continues.

So, the answer to the first question “Is mobile worth your attention?” is definitely “Yes”. The popularity of mobile solutions offers a lot of opportunities for startups.
Let’s jump to the second question: which OS, Android or iOS, is more popular?
Yet, the answer here is not so unambiguous.
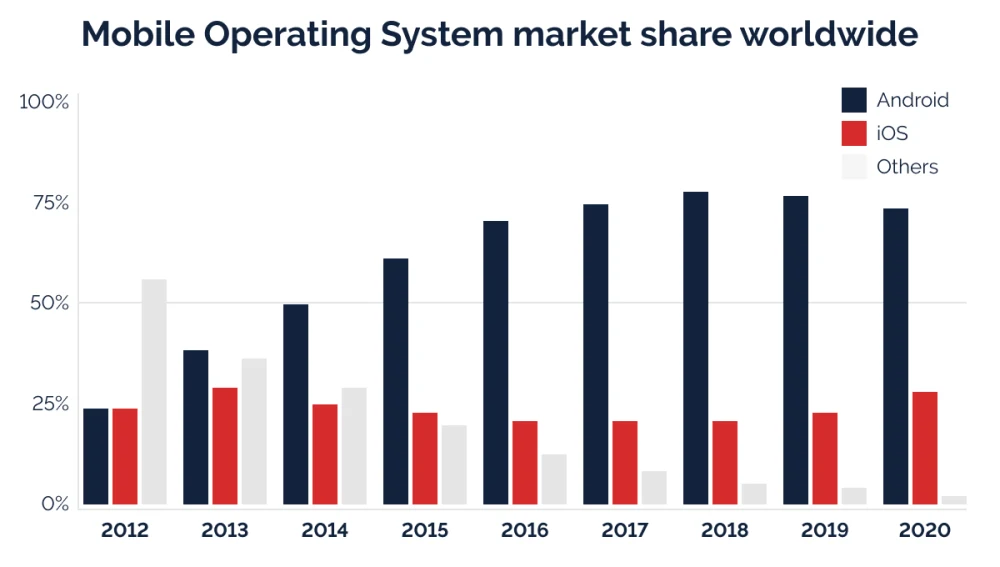
The StatCounter chart shows that Android devices are more popular than iOS in the world.

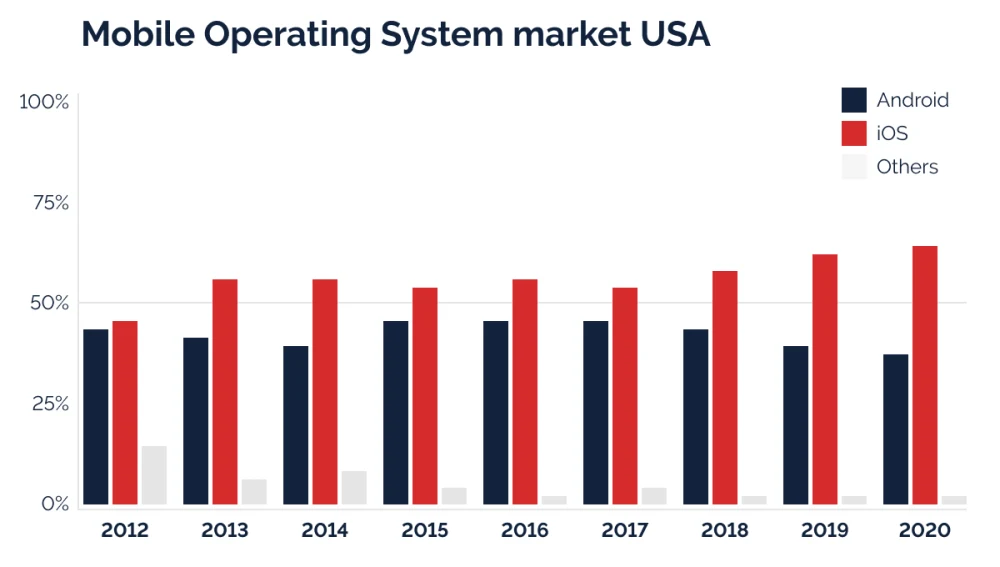
However, things change if you open statistics for a particular country. For instance, if you open the StatCounter chart for the United States, you will see that iOS is much more popular than Android.

The statistics prove that mobile application development is definitely worth your attention. Meanwhile, the question of which platform to focus on reduces down to where your target audience is from. But what if you decided not to bother choosing between iOS and Android app development services and to go with cross-platform app development instead?
So, let’s have a closer look at the three options you have: iOS, Android, and cross-platform.
What are the options?
All mobile apps can be split into two groups: native and cross-platform.
Native mobile apps are built for a specific platform, such as iOS or Android, and are written in languages that the platform accepts. For example, native iOS apps are written with Swift or Objective-C, while native Android apps are written with Java or Kotlin. Cross-platform apps depend not on the platform but on the type of the device — desktop, mobile, or tablet.
Native app design is centered around what is known as interaction design. To be successful, you should have a thorough understanding of your users, their pain points, and solutions that your app will provide. After pinpointing the task a user wants to accomplish, you can easily design the right user flow and user journey to guide the user through the app. Meanwhile, cross-platform app design is focused on information architecture inside the app. Properly designing the app ensures users can easily navigate the app, doing the action they want or need quickly and efficiently.
If we talk about native apps, both iOS and Android apps are designed and developed separately — these are basically two standalone projects.
If we talk about cross-platform apps, one and the same app will work on both OSs, so it is a single project for both platforms.
iOS & Android
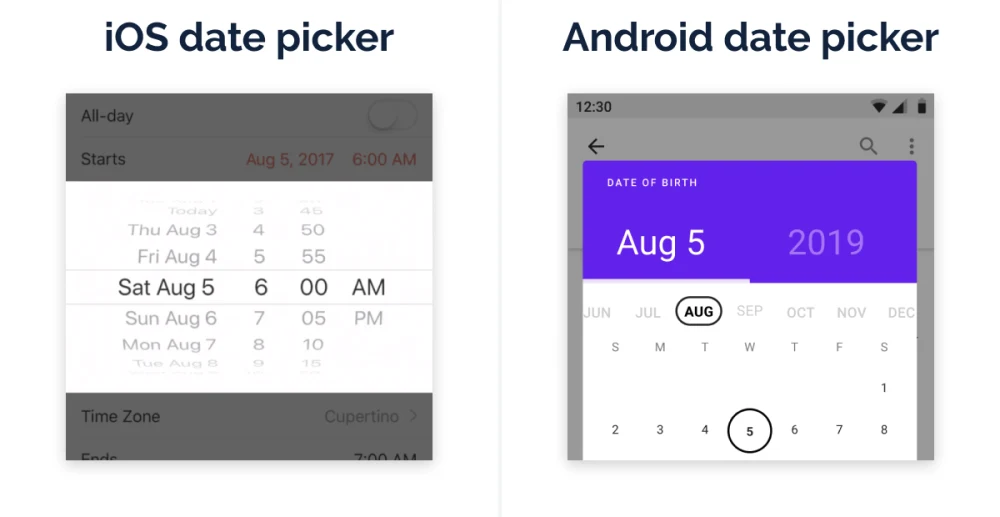
Both iOS and Android native apps are downloaded from the marketplaces: iOS from AppStore and Android from Google Play. Both iOS and Android apps contain the same basic components, for example, a date picker. While these basic components serve the same purpose, they look entirely different. For instance, this is how the date pickers on iOS and on Android look like.

To understand the differences in native designs better, we should mention certain historical factors.
Both platforms have their own design systems — Human Interface Guidelines for iOS and Material Design for Android. These design systems include rules, recommendations, and examples in order to simplify work for designers and developers.
Furthermore, the iOS platform is used only on mobile devices produced by Apple. That is, iOS is a part of a “closed production cycle.” Meanwhile, Android is an “open platform”, which serves many mobile device manufacturers, who produce devices with various screen sizes and technical capabilities.
Therefore, with the iOS system design, iOS developers can assemble the application screen from native components like in Tetris. However, with the design system of Android, the story is a little different. Android’s Material Design system is a compromise between the diversity of mobile devices and common rules of usability.
Obviously, design systems for iOS and Android have different approaches to implementing the same solutions. However, comparing the latest mobile devices from Apple, Pixel, Samsung, and other brands, we can see that their appearance is becoming more and more similar to each other. And both system designs are constantly updated to achieve the best user experience.
Cross-platform
Many modern mobile applications have developed from desktop or web applications. This is due to the growing number of active mobile users and the development of the technical capabilities of mobile devices. For example, in 2020, 75% of Facebook users access the app only via a mobile device, 4% use only their computer, and 21% users use both mobile device and computer. In other words, 96 % of Facebook users access the network via mobile apps.
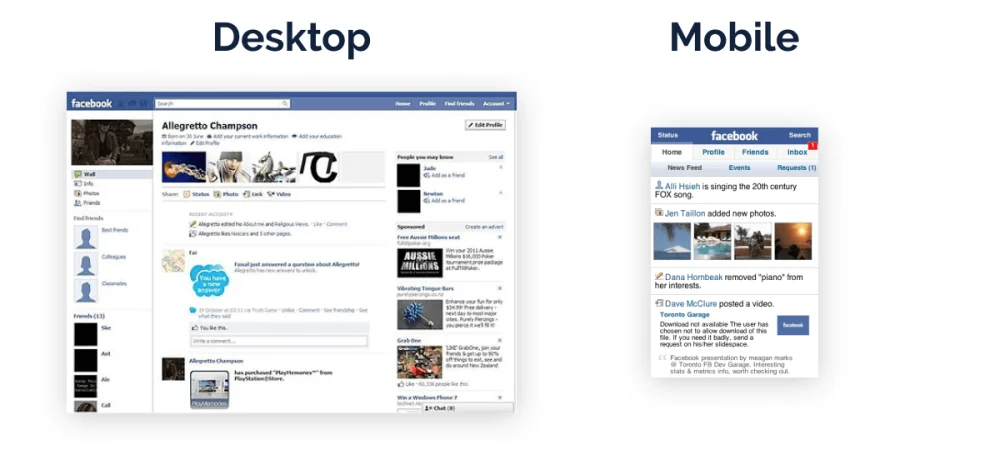
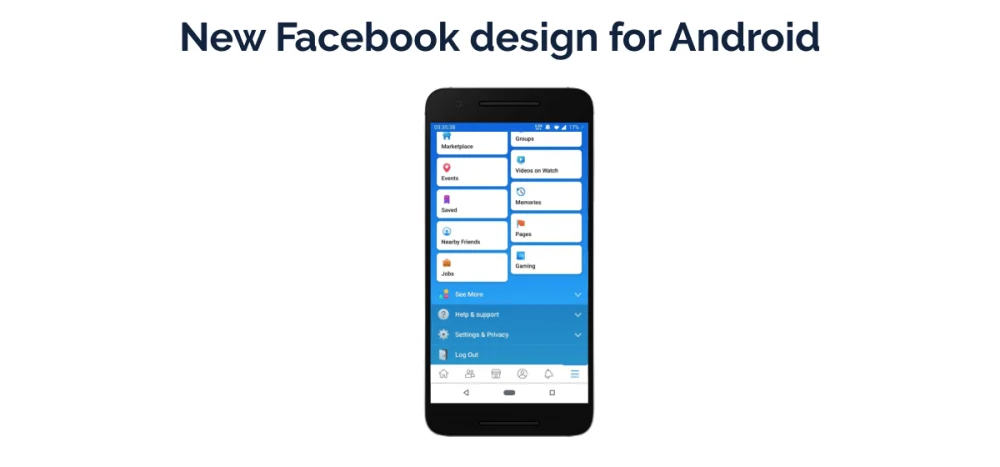
Do you remember how it used to look like only a decade ago?

However rich Facebook was, the company decided not to develop a native application for each of the platforms but to build a single cross-platform application.
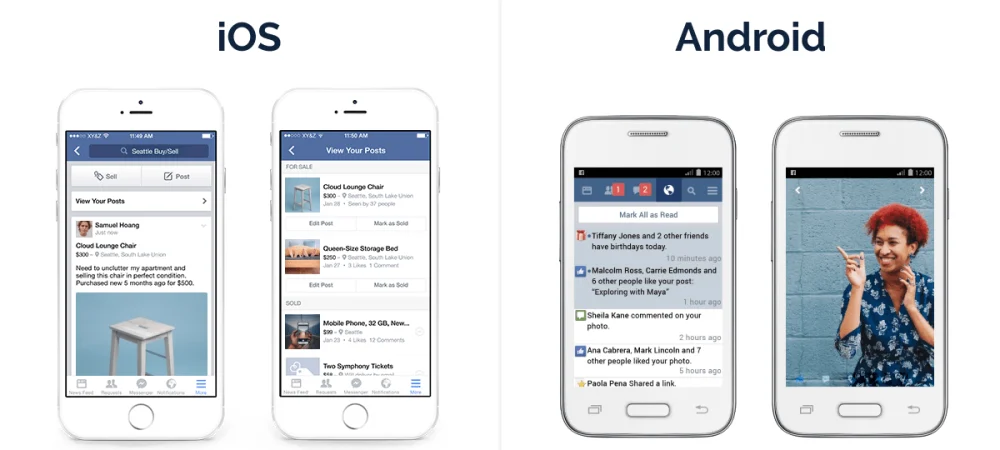
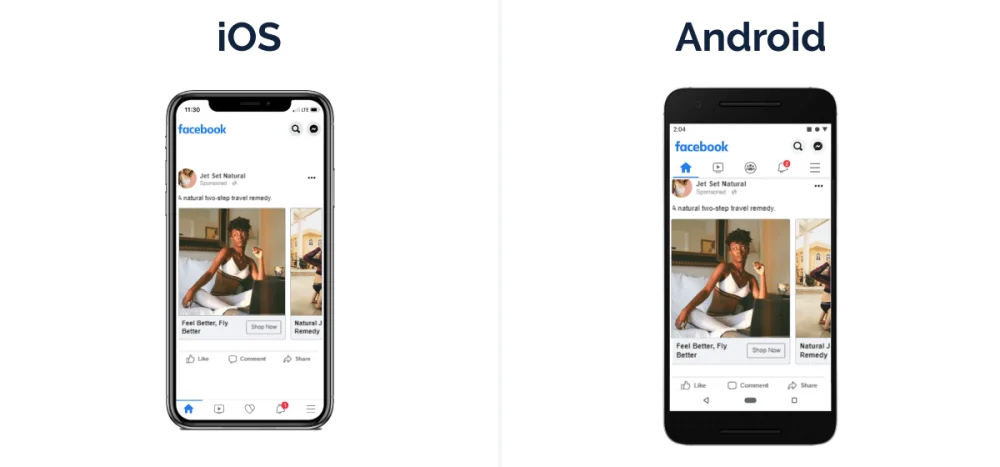
Such a decision did not always come easy. In older versions, Facebook looked very different in iOS and Android. In particular, navigation was completely different — iPhones used a bottom toolbar and Android devices used a top bar.

Yet, after the last redesign, Facebook in new devices looks much better and more similar on both platforms.

And this is not the end. Now, Facebook has started A/B testing a bottom toolbar for the Android apps. If this A/B testing proves effective, Facebook will bridge another difference between iOS and Android.

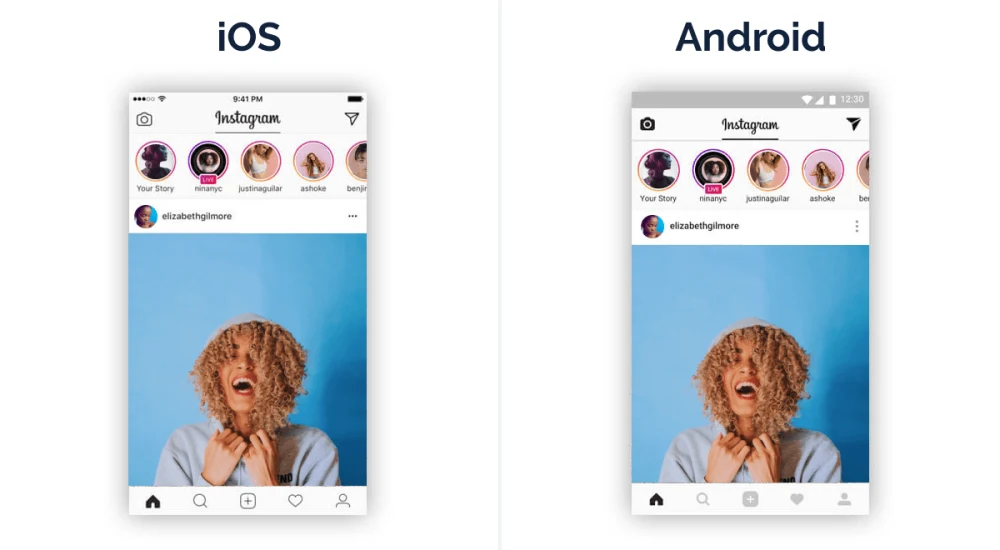
Another example of the best cross-platform applications is Instagram. In the example below, we may notice how similar the two screens are. At least navigation is absolutely the same. You can also see the difference between icons — even though the app is cross-platform, it does inherit some native components.

The example of Instagram proves that cross-platform apps do not hurt user experience if they are designed properly. After all, did you even realize that the Instagram app on your device was not native?
At last, should you choose Native or Cross-platform?
Before we conclude, let’s have a look at one more chart.

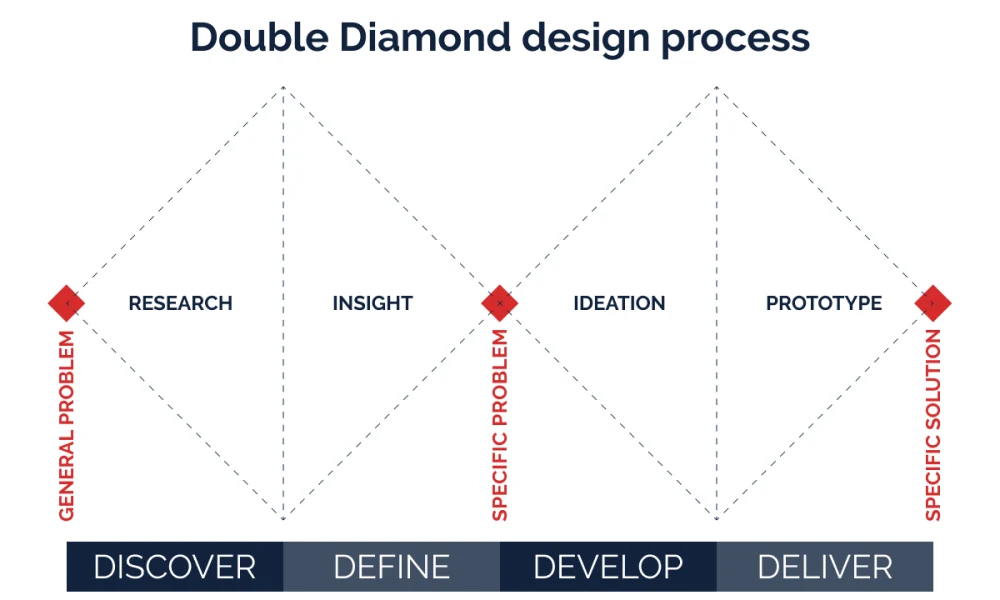
The double diamond chart illustrates the design process in 4 steps. The first and second steps (the first diamond) tell us “Do the right things”. The third and fourth steps (the second diamond) tell us “Do the things right”.
The main message I want you to take away from this chart is the following: “Discover the environment, target audience, competitors, and the needs of your users before you start designing”.
If you know your users, you are ready to decide which kind of mobile design suits your app.
Of course, from the user experience perspective, the perfect scenario would be to create native apps for both platforms. Native apps have higher-level usability than cross-platform apps, and they fit platform specifications better.
However, native apps are definitely not a perfect scenario from a business perspective. In particular, they are by a few times longer and more expensive to develop than cross-platform solutions.
Nonetheless, the latest tendency for iOS and Android apps to look more and more similar proves that cross-platform development is the future of mobile apps. From the design perspective, cross-platform apps are much simpler to design. Choose the mobile-first approach and design a desktop interface after its mobile counterpart, not vice versa. From the development perspective, React Native — the technology supported and used by Facebook — proves to be a more efficient option than any other mobile technology.
So, the answer to the question “Which to choose, iOS or Android?” is “Both.” Luckily, cross-platform technologies give mobile app developers a chance to target both platforms at a time.
Get in touch with me, and my professional team providing UI UX design services will help you with any stage of design development.