A progressive web app developed with React is a synergy of two outstanding technologies, which maximizes benefits of both
The introduction of React has shaken the world of front-end development with the application performance and development simplicity that it offered. A few years late, the PWA technology has shaken the world once again — now, web and mobile applications are losing in popularity and user experience quality to progressive web apps.
In this article, I want to tell you more about how you can make your application stand out by making use of these two technologies. Let’s have a quick look at what React is, what PWA is, and how to develop the latter with the former.
What is a Progressive Web App?
Before we proceed to the Progressive Web Apps tutorial, let’s learn the basics about PWA.

PWA stands for a progressive web app, and it’s the technology that brings web and mobile development to a new level. The basic idea behind PWA is to use browser technologies to create a web application that works offline.
The PWA technology offers six essential benefits:
- A progressive web app loads faster than an ordinary website and is faster to install and start using than a mobile app. All static website assets are cached, so the page loads faster with each subsequent visit.
- Progressive web apps are much simpler to develop and use than other web or native solutions. For instance, since they can be installed from the browser, there is no need to submit them to the App Store or Google Play.
- PWAs are universal — they’re compatible with all devices on all operating systems if accessed through a standards-compliant browser.
- If the network connection is unstable or absent, PWAs use cached data from previous sessions to ensure perfect and uninterrupted performance. The users will be able to access your app from basically anywhere.
- Progressive web apps provide an excellent user experience due to their simplicity and speed, combined with all the necessary features of native solutions. Similar to a native mobile app, a user can open the PWA by clicking the icon on the home screen. Moreover, unlike in native apps, updates are downloaded in the background.
- While PWAs have no direct impact on SEO results, a properly developed PWA has the potential to decrease the bounce rate and improve retention rates and the overall SEO performance of your web page.
Examples of PWAs are Twitter, Pinterest, The Weather Channel, and Alibaba.

PWA is not a panacea and not a one-size-fits-all solution. Sometimes, you should go with mobile development. To understand which one to choose, PWA or mobile, have a look at my article titled “Four Questions to Understand If You Need PWA”
Characteristics Of A Progressive Web App
Progressive Web App is designed to bring the best user experience for mobile users of web apps and platforms. The PWA technology allows the user to open a native-like app via a browser, install it instantly, make use of most native-like functions, and use the app offline. The goal of a progressive web app developer is to make a website resemble an app installed on one’s smartphone, tablet, laptop, or PC.
Implement a progressive web app
The truth is it doesn’t take much time to build a PWA. The easiest way is to use the progressive app builders, the developer tools for building PWAs. However, if you need to create a truly quality product, below you will find out how.
How to Make a PWA with React?
Finally, here goes the section where we’ll tell you about how to build a progressive web app. Building a progressive web app is easier than you might expect, and you can do it with basically any JavaScript framework. So, why would you choose React for that? Precisely for the same reason why you would choose it to develop any other kind of app — it’s fast, performant, simple to work with, and VERY popular among developers.
Related services
React JS Development Services
Step 1: Add a progressive web app manifest
Let’s start with what a web app manifest is. It’s a JSON file, which tells the browser about your PWA and its expected behavior when installed on the user’s desktop or mobile device. A web application manifest file should contain the name of the app, the icon to appear on the home screen, and the link that should be opened with the application launch. Such browsers as Google Chrome, Microsoft Edge, Firefox, Opera, and the Samsung browser support manifests, whereas Safari offers only partial support.
After you have created the manifest, add it to your app. To do so, add a <link> tag to every page of your PWA. For instance:
To learn more about PWA manifests, read through the official W3C documentation.

Step 2: Add service workers
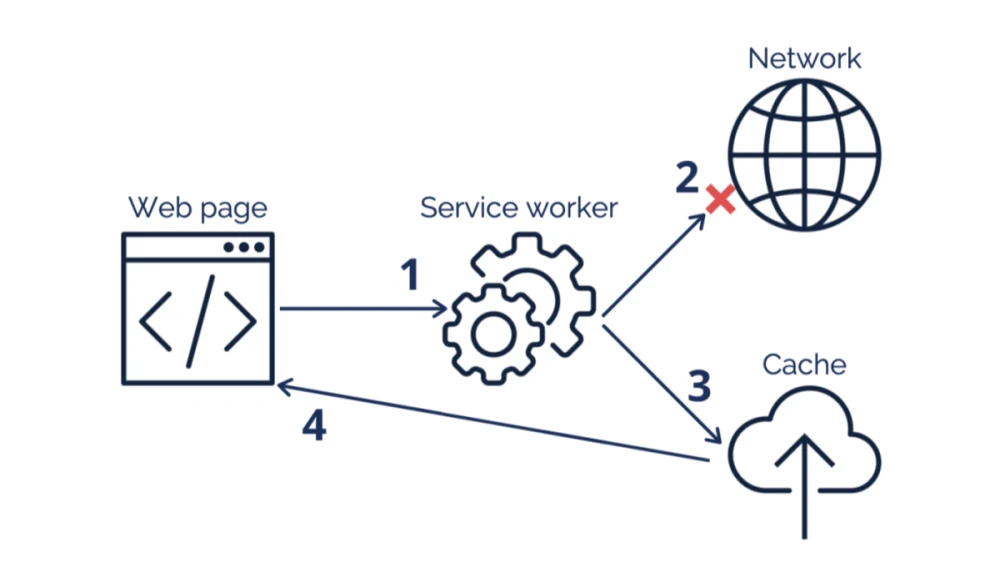
The service worker is a JavaScript file, which runs separately from the main browser thread, intercepts network requests, caches data, retrieves data from the cache, and delivers push messages. Service workers let PWAs control network requests, cache these requests to boost performance, and ensure access to the cached content offline. Also, they can get push messages from a server even if the app isn’t open, and thus, they can send push notifications to the user, similar to what a native app can do.
To ensure offline app performance, service workers depend on two APIs: Fetch and Cache. Fetch API is used to intercept network requests and modify the response, as well as to serve resources from the cache in case of network unavailability. Cache API is independent of the browser cache.

A few more technical nuances associated with service workers:
- To avoid “man-in-the-middle” attacks, service workers run only over HTTPS.
- A service worker cannot access DOM directly, so it uses postMessage() to communicate with the page.
- Service workers cannot use synchronous XHR and localStorage.
You can read more about registering, installing, and activating service workers at Google Developers.
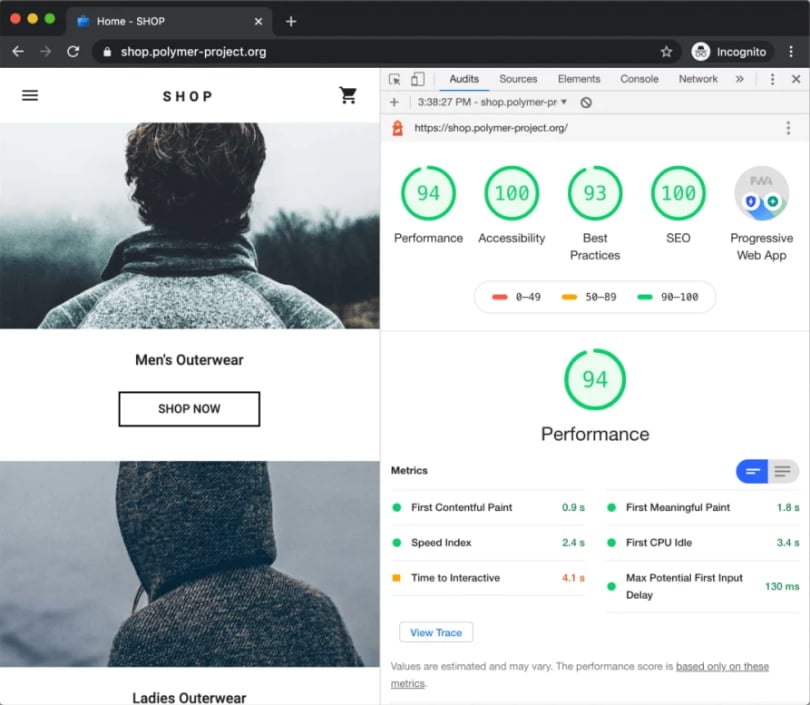
Step 3: Test your PWA
After you set up everything, it’s time to check if your application adheres to the standards of PWA. There is an official tool for that provided by Google, called Lighthouse. What you need to do is to download a Google Chrome extension and launch screening on your website. If the result is 100 percent — congratulations! Your app is fast and optimized as a PWA. If it’s under 100 percent, the service will show you what the problem is and what you can do to improve the performance.

Popular PWA Examples
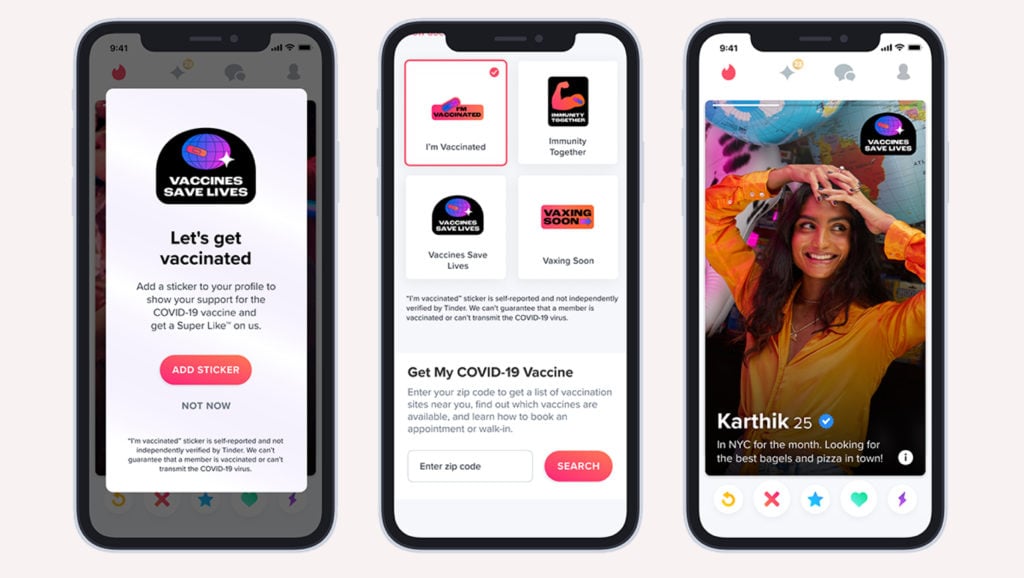
Tinder
Tinder is one of the most popular and successful examples of progressive web applications in 2022. The dating app decided to create PWA to attract new markets. Building a PWA resulted in more swipes, profile edits, and time spent per user session than their native app experience. What’s more, TInder PWA cut load times from 11.9 seconds to 4.69 seconds.

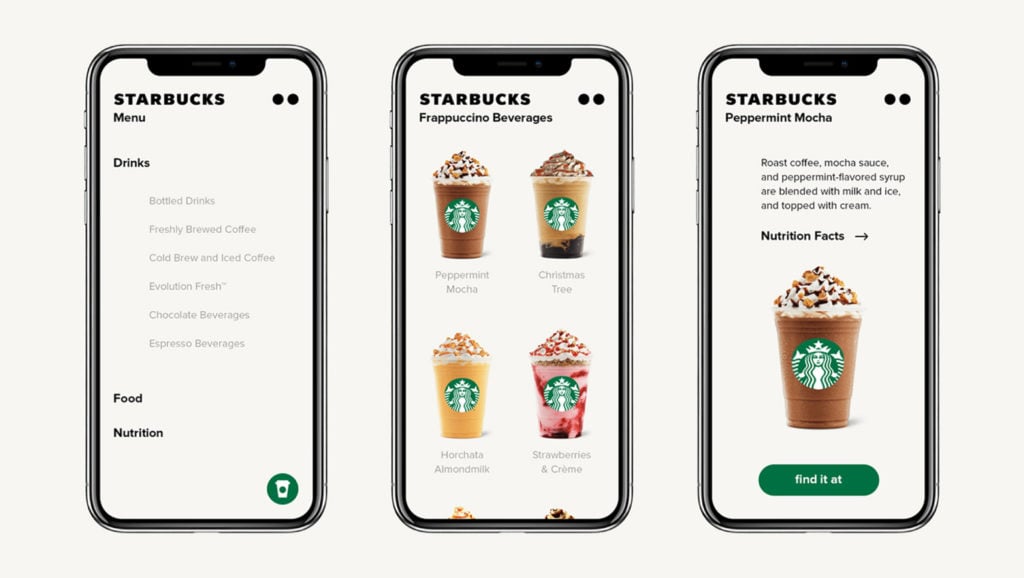
Starbucks
Running in offline mode, Starbucks PWA allows its customers to browse the menu and customize their orders without the need to have consistent access to the Internet. Clearly, that’s extremely convenient for on-the-go customers who may not always have an Internet connection. As a result, the new Starbucks PWA helped the company experience an extreme boost in the number of orders placed by the app users daily.

Why choose React for building a progressive web app?
React is a JavaScript UI development library. It’s quite simple, component-based, declarative, and universal. First introduced in May 2013, it has won the affection and love of multiple front-end developers from all over the world. Simple but powerful, it’s the most popular JavaScript technology for building user interfaces. Armed with the support of a large and active developer community, React is often updated, thoroughly maintained, and learner-friendly. Most React developers love this technology due to its stability, fast performance, and simplicity.

So, the advantages of React development include the following:
- The framework is quick to set up, so the work on the project can be launched in the shortest terms possible.
- User interfaces built with React are responsive and interactive because React offers a perfect opportunity to fetch and record dynamically changing data.
- Due to the component-based structure and reusability of these components, React greatly facilitates and accelerates the development of apps.
- React.js can work for almost any project, from a simple SPA to a complex web or mobile platform.
- This technology enjoys strong support of a well-developed community, who maintain up-to-date documentation and are ready to offer a helping hand to aspiring web app developers.
- React can be easily integrated with other frameworks or libraries, which facilitates the development and makes it a great choice for both new and ongoing projects.
Such apps as Airbnb, Dropbox, Facebook, and Netflix have been built with React JS.

In Conclusion
Simple as it is, PWA development becomes easier and faster with React. Performant as they are, React apps become even more powerful and effective with the help of PWA technology. A progressive web app developed with React is a synergy of two outstanding technologies, which maximizes the benefits of both.
The process of React progressive web app development consists of the following steps:
- Adding a PWA manifest
- Adding service workers, deciding on what should be cached and at which point
- Testing your PWA with Lighthouse
These 3 steps will bring you a mile closer to business success.
Our specialists are here to help! Contact us!