What does PWA development stand for? What are the pros and cons of PWA development? What are the prospects of this field? All of these questions will be answered today.

Nowadays, you can hardly be impressed by a regular application downloaded from App Store or Play Market. The number of apps presented on different platforms is overwhelming. The competition level is also rising. As a result, developers have fewer chances to attract clients’ interest and make them download one more typical application.
Such a situation poses a challenge for both businesses and users. Businesses struggle in their efforts to build an effective technological solution and provide clients with a unique experience. At the same time, the latter find it difficult to get an app that is really worth their attention. As a result, traditional mobile apps’ development becomes costly and time-consuming, while the user experience is turning slow and tangled.
You might ask, “Does it mean that there is no point in entering the mobile development field?” Surely, there is a point to do so. Yet, you should consider interesting and innovative ways of introducing your product to the market. And one of such ways is to develop a progressive web application (PWA).
Reading this article, you will find out what PWA development stands for, what are the pros and cons of PWA development, and what are the prospects of this field. Also, you will get a better understanding of what PWA development companies do and how our company relates to PWA. Let’s start our discussion!
What is PWA
What are progressive web apps, and what are progressive web apps features? Progressive web apps (PWAs) are made and delivered on the basis of web technologies. Our progressive web applications are implemented with the help of javascript files, named service workers, which enable offline execution of the app and offline information storage.
To put it simply, PWA is a website made to resemble an application, which can be installed on one’s smartphone, laptop, tablet, or desktop. Similar to regular applications, PWA can send push notifications. After being downloaded, such an application turns into an icon on your home screen. As you see, progressive web apps (PWAs) combine the functions of web and mobile applications.

The main feature of PWAs lies in their universality — people can use them on any platform as long as it comprises a standards-compliant browser. It is an innovative, performant, and convenient way to adapt web data to a mobile interface to make users’ experience more pleasant and sufficient. Moreover, progressive web app developers optimize web applications, providing app-like navigation and excellent visual content.
Progressive web app development companies employ the most recent web technology to deliver an amazing web experience to the audience. Today, progressive web apps (PWAs) are becoming faster, more engaging, and more reliable. This is all due to the continual efforts of PWA developers to make their products compatible on the market.
Why PWA Development Is the Future?
If you doubt the potential of PWA development services as one of the progressive fields, you can ask Google representatives what they think about it. Yet, if you have no such opportunity, I am going to reveal to you a couple of interesting facts about progressive web apps (PWAs) and explain why this area is worth your attention.
The already mentioned Google strongly patronizes and promotes PWA development. The company believes that it can exactly be called the future of software. According to the information presented by Google, PWA development transformed the business of AliExpress, increasing the company’s conversion rate by 104%. It also influenced the volume of time users spend per session, raising it by nearly 74%. Sounds amazing, doesn’t it?
One more example says that PWA developers helped a Saudi retailer of electronics eXtra Electronics generate 100% more sales and attract new users via web push notifications. As you already know, push notifications constitute a part of the PWA concept and increase users’ engagement.
Still not impressed? What about 5miles case? PWA helped the company not only increase conversion by 60% but also decrease the bounce rate by 50%. However, if all these companies are unknown to you, let’s discuss your favorite platforms.
I am almost sure that among the following social networks, there are some that you like: Twitter, Instagram, Telegram, Pinterest, and Tinder. As you might guess, they also actively use progressive web apps (PWAs). More than that, progressive web application changed Uber’s business and positively affected such well-known entertainment platform as 9GAG, a coffee retailer Starbucks, and a popular service, Google Maps.
So to say, the relevance of PWA development and its impact on the market can hardly be underestimated. The niche is still almost free, and PWA can be a perfect choice for those who want to make their business unique, impress the customer, and pioneer in such a promising field.
As long as mobile devices are gradually overtaking desktops, PWA is a perfect opportunity for a business to broaden its circle of influence and to take a firm position online. At the same time, one can greatly save on the development and maintenance of the app. Anton Morya – Full-Stack Software Developer
Anton Morya – Full-Stack Software Developer
Pros and Cons of PWA
Of course, before entering the field, you should consider both advantages and disadvantages, opportunities and risks, pitfalls and benefits PWA brings. I am not here to idealize the picture and convince you about the 100% chance for success. I am here to help you make a really weighted, objective, and informed decision about your startup or actual business. Let’s start with the good stuff: progressive web apps features and strong sides.
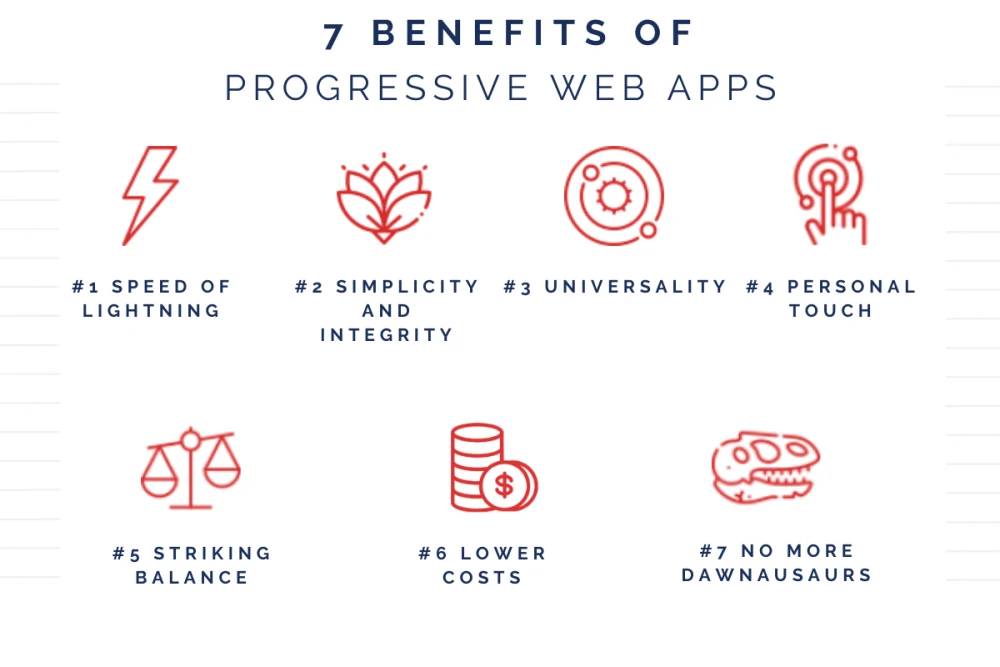
Benefits of PWA

- Speed of lightning
When a regular website or mobile application is loading slowly, users feel irritated and have no desire to continue their interaction with such a product. To prevent situations like this, companies opt for progressive mobile apps that ensure high performance.
- Simplicity and integrity
PWA allows users to have everything in one place, both a website of their choice and the interface of an application they are familiar with. You install PWA quickly and with minimum efforts and start enjoying a simple but so valuable experience.
- Universality
PWAs can be downloaded to all devices. No matter whether you are a client of Windows, MacOS, Linux, or Chrome OS — you can download a PWA to each of these.
- Personalization
PWA developers make sure that their apps are more personalized than regular mobile apps, which greatly boosts customer engagement and loyalty.
- Striking balance
As you see from the presented case studies, PWA really helps increase organic traffic and decrease bounce rate. Clients appreciate the fact that downloading PWA is not time-consuming and are eager to engage in this type of experience.
- Lower costs
PWAs are developed cheaper and faster than traditional apps. PWA developers have no need to write separate codes for different platforms, which greatly limits the overall cost of the final product and the time spent on its development.
- No more Downasaurs
You will no longer see the Downasaur’s image when your Internet connection goes down. By using cached data from the earlier online activities, progressive web app development company makes their applications able to perfectly work without access to the Internet.
The greatest benefit of a progressive web app is the ability to work offline and the absence of all the bars and buttons that a mobile browser has. Sergey Gornostaev – Full-Stack Developer
Sergey Gornostaev – Full-Stack Developer
Cons of PWA
- Decentralized search
There is no platform presenting all available PWAs. To get the necessary one, you have to reach each website separately. There are no categories and classifications for such apps. Still, users like that it takes less time to download a PWA.
- Bad news for Apple lovers
Yes, Apple does not seem very eager to play by PWA development rules. Even though Safari already supports PWAs, the functionality is limited, and the users are unable to experience all the benefits of this technology. Yet, unlike Apple, Microsoft and Google work to develop and encourage the development of PWAs. So you can target your product at Microsoft or Google audience and make use of all the advantages PWA gives.
- Isolation
Indeed, different PWAs cannot share resources or data among themselves because they are highly separated. Still, it makes PWA unique and entertaining since users clearly see what goal these apps perform for them and what demands they meet.
4 Questions to See if You Need PWA
1. Do you have any ready-made developments?
Yes, the first question that should be considered is the one about the state of your progress so far. If you already have some ready-made developments that are praised by users, you should choose another path. And this is why.
The benefits of PWA app include speed and simplicity. As you see from the PWA features list, you can get a final product in the shortest terms. However, these benefits stop being benefits if you have already developed a mobile application. In case you decide to change one strategy to another, be ready to spend a lot of money.
The thing is, converting a ready-made mobile app to a progressive web app cannot be done with a few simple clicks. Instead, PWA has to be developed from scratch. Does PWA mean more expenses in this case? Yes. If you had already gone through the lengthy and complicated process of native app development, why would you throw it out and start everything from the beginning?
Indeed, every rule has an exception. If you see that your mobile app is outdated or inefficient, you have two options. One is to contact a mobile app development company and ask them to improve and revive your app. You should use this path if you are sure that your app is in demand and your customers like it. The second option is to transform your strategy and build an entirely new application using PWA technology.
You will probably ask, “And who is using PWA?” Look at the Pinterest case. Pinterest is one of the brightest examples of companies that implemented PWA and combined the two strategies. They have developed a progressive web app but did not forget about the traditional mobile application either. The only condition there was to have both time and money for such a complex approach.

Key idea: The PWA approach is an excellent solution if you have no ready-made developments. If you already have a native or cross-platform mobile version of your app, it will be easier and more productive to finish and improve it rather than build a new PWA from scratch.
2. Do you want to focus on mobile devices only?
Here, the central aim of PWA should be considered. As you know, the purpose of PWA development is to improve users’ experience while accessing a web page from a mobile device. To put it simply, PWA presumes that people approach their favorite web pages in a convenient way.
Until the PWA technology was introduced, the businesses willing to target both web and mobile had two options. The first was to adapt their web pages to the format of mobile. It was a clumsy and inconvenient solution from the perspective of a user. The second option was to build a mobile application from scratch. And this solution was not perfect, too. Just consider how many resources were needed to build both a website and an application at once. Fortunately, with the advancement of PWA, both businesses and users have got the golden mean embodying both efficiency for the former and convenience for the latter.
If you do not plan to enter the web or desktop niche but choose to focus solely on mobile apps, there is no need to build PWA. Surely, when developing progressive web apps, you win because you get one application for both Android and iOS. However, this is exactly what you can achieve with cross-platform development with Ionic, Cordova, or React Native development. Meanwhile, Pinterest has developed a progressive web app to augment their already existent web platform and mobile app.

Key idea: PWAs work best for the businesses targeting both web and mobile platforms. If you choose to focus only on one of those, there is no fair reason to choose progressive web app development.
3. Are you reluctant to let your users access the app via a web browser?
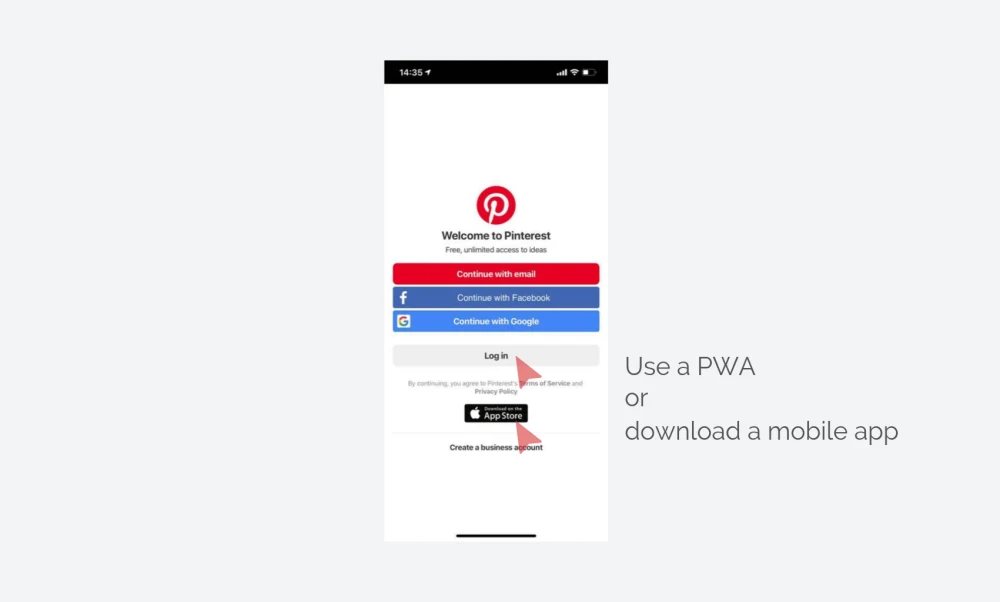
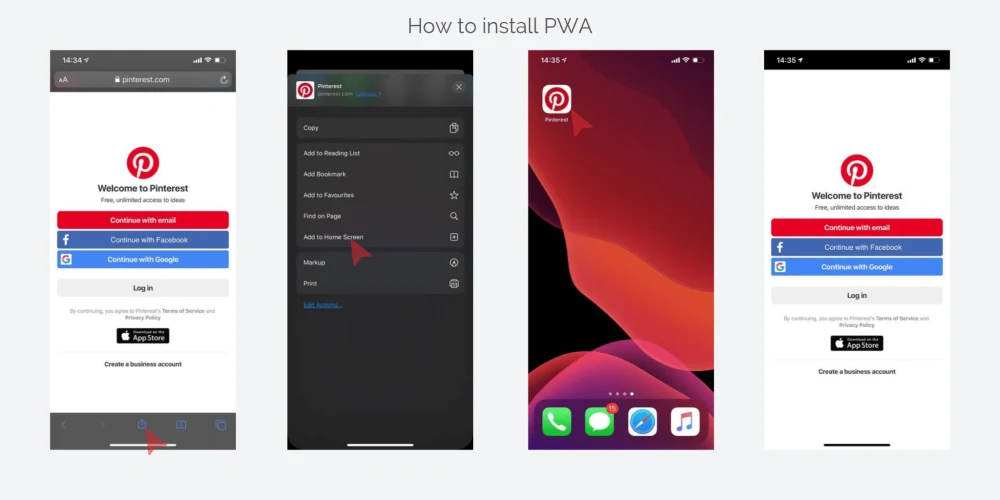
One of the key differences between mobile apps and progressive web apps lies in the fact that the former are downloaded from the store, while the latter – via a shared link or directly from a website. Below, you can see how the process of installing PWA unfolds.
So many humans, so many minds, I would say. Everything depends on your goals, preferences, and interest in the business. If you, for example, think that it’s cool to work with App Store or Google Play, choose mobile app development. If you, however, believe that there is high competition on the mobile app market and that inspiring users to share your links is easier, feel free to build PWA. Besides, if your website already has a sufficiently large target audience of devoted users, progressive web apps would work best for you.

Key idea: If you want your users to access the application via the App Store or Google Play rather than through a browser, you should go with a mobile app.
4. Do you need advanced mobile device features?
PWA’s functionality is continually expanding. So far, progressive web apps know how to work with geolocation. Yet, a lot of other advanced functions are beyond their reach. Unlike regular mobile apps, progressive web apps do not work with proximity sensors, advanced camera controls, audio or video recording, fingerprint scanning, NFC, or even Bluetooth.
To make a final decision about your strategy, make a list of features you want to see in your product. Then, ask your development team for the PWA checklist of features that they will not be able to implement. Compare these two lists. If you cannot do without at least one of these features, you should opt for mobile development.
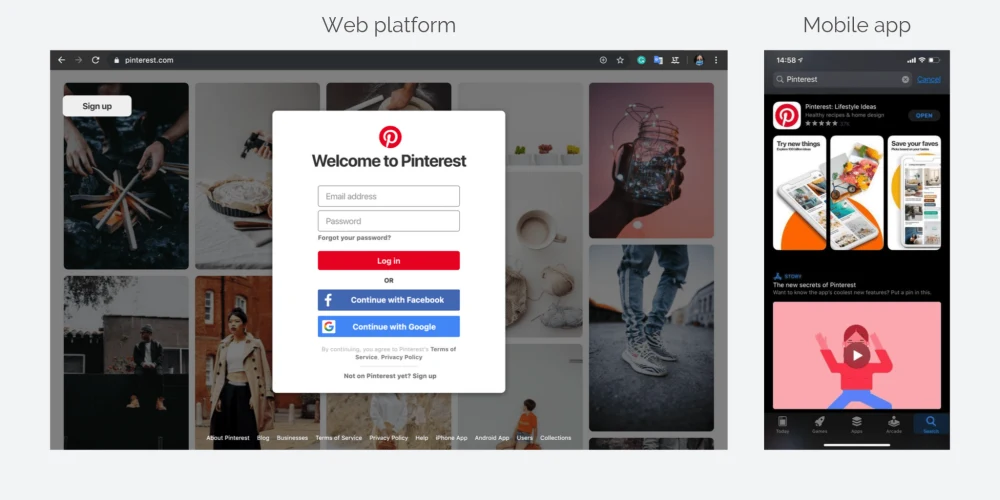
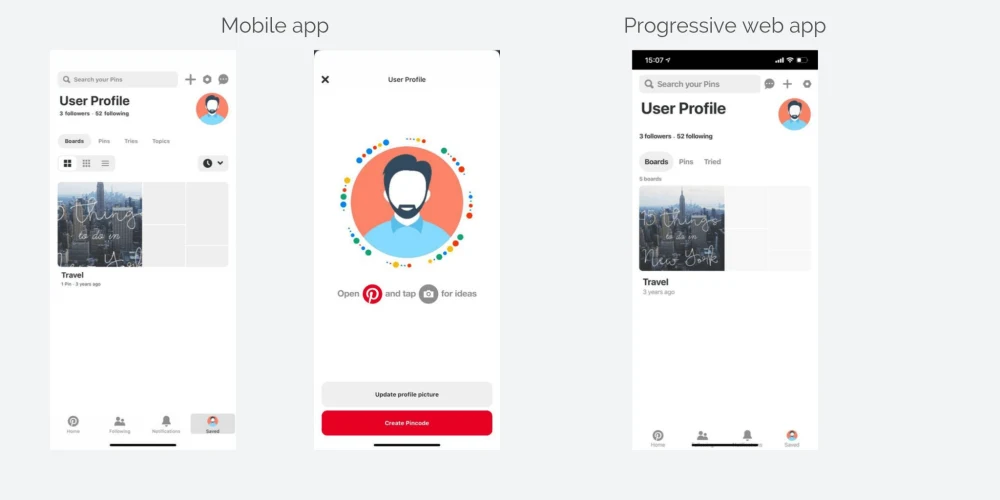
Below, you see the example of the functionality of mobile app versus progressive web app. As you might notice, the mobile application comprises more functions, and some of them are unavailable in the PWA version of the product. For instance, opening a mobile app will give you the chance to take photos, while opening PWA will only give you the chance to look at them. As I like to say, everything is a matter of priorities.

Key idea: Incompatibility with native device features can hinder you from developing PWA. While this issue may be solved in the future, for now, you should go with mobile apps instead.
What Do PWA Development Companies Do?
How Does a Company Develop a PWA?
Companies specializing in PWA development are those who give you the chance to get a PWA that will meet both your demands and your clients’ needs. The process of development starts with the discovery, prototyping, POC, or MVP development. The next stage is creating a responsive design that will look perfect on any platform and any device. At the final stage of the development, a reliable PWA development company offers its customers a team of PWA developers for continuous support and maintenance.
In case you already have a business and want to adjust your website to the PWA technology, the PWA development company provides you with a well-detailed and properly planned migration strategy. It may also offer SEO services to make sure that the website and, respectively, the progressive web application are easily searchable. It can really help you boost traffic and conversion rates.
What about Keenethics?
Keenethics believes that the industry of web development is bound to change for the benefit of a user. If there is a way to make the user experience simple, faster, or more enjoyable, or ideally, all of these at the same time, our team is ready and striving to take up the challenge.
Our PWA developers have sound professional experience in progressive web application development, and they will be glad to assist you with this complicated yet exciting task. Our tools for progressive app development include Workbox, Puppeteer, Lighthouse, and Chrome DevTools.
We do not position ourselves exclusively as a progressive web app development company because there are people who need our help with software for mobile and web platforms. However, we are the company that positions perfection, reliability, and efficiency as the key values, and PWA development enables us to implement these values in real life.
Find out more about how it is developed and what advantages it offers!