Let’s talk about Cypress as a tool for testing automation and ensuring high quality of your product

Why Do You Need Automated Testing?
Currently, testing is one of the best ways to ensure the high quality of software development. The process of software product development consists of several stages. These include design, programming, and testing. As one of the main stages, testing constitutes a meaningful part of product development total workload intensity.
Building an application, developers set the main and primary goal — to get a high-quality product. They can achieve this through high-quality manual testing, using test-design approaches and techniques while creating test documentation. Modern web and mobile solutions are becoming more and more complex. Developers can make use of hundreds and even thousands of combinations of various input parameters for testing functionality. In such a situation, testing requires more and more resources. And automation is one of the obvious solutions to speed up this process without losing quality and even improving it.
As you see, today’s developers have to cope with the ever-increasing complexity of application functionality. If you want to develop the best product and manage time effectively, you should know how to leverage existing programming tools and automated testing practices.
Beware of Pitfalls
If you want to achieve test automation with the help of programming tools, your task is to develop automated tests. So, for you, the next stage of testing is to develop automated tests. Automated tests can help automate the functionality of an application, which often needs to be rechecked during manual testing. You need automated testing to cover the main ways of product use and user cases. In the context of testing terminology — you need automated testing to automate regression.
However, keep in mind that there is functionality that cannot or should not be automated. For instance, frequently changing data, UI elements, or complex functionality with a low priority of use for clients. Therefore, you should choose the right aspects of the application that will undergo automation.
My Experience with Automated Testing: How It Was
I will name several tools which can be used to develop automated tests and which I had used in my professional practice. These are Selenium (Python), UFT — Unified Functional Testing, Katalon Studio. I would say that they helped me study and understand the general principle of developing automated tests. Yet, I also faced some difficulties while using the mentioned tools. These were setting the appropriate environment for developing and running the automated tests, feature recognition and search for elements in an application, supporting automated testing in case of changes to the code.
Cypress Framework
Later, I decided to look for a new job and saw a vacancy at Keenethics. “Nice to have” knowledge of Cypress, TestCafe was listed among the requirements. So, when I started preparing for the interview, I began to study Cypress. Firstly, I attended a course on JS, which was very useful for understanding the syntax and structure of the language. Then, I moved to Cypress JS.
What Is Cypress?
Cypress is a relatively new test automation framework. It deploys its browser and embeds tests into the code of the webpages. Cypress has the following benefits:
- Supports writing of unit, integration, and end-to-end tests;
- Maintains good and up-to-date documentation;
- Has a friendly and intuitive interface for launching, viewing, and debugging;
- Has useful utilities that simplify writing tests.
As you might guess from these advantages, Cypress is a universal and practical framework for writing various types of tests. Most end-to-end testing tools are based on Selenium, so they all have the same drawbacks. To make Cypress testing special, its developers built a new architecture from scratch. While Selenium runs remote commands over the network, Cypress runs in the same execution cycle run-loop as your application.
Why Cypress Testing?
Why are QA software testing engineers frequently reluctant to move from manual to automated testing? Because having no earlier programming experience, they are afraid that they won’t be able to master the automation tool and write tests. They are afraid that automated testing is very difficult because, according to reviews on the Internet, installing Selenium takes a lot of time. Plus, you need to learn XPath and PageObject.
But here comes Cypress — an all-in-one framework that comprises the Assertion library, mockups, stubbing. Cypress uses Selectors and Assertions. Cypress testing tool includes Chai, jQuery libraries out of the box. Why do you need it? Because it gives you powerful tools for searching and checking DOM elements, which will allow you to find and refer to elements when writing tests.
Cypress Installation
There are 2 ways to install Cypress:
- Option 1: via npm — packages installation;
- Option 2: via desktop installation.
I recommend Option 1 — it is more professional. First, create package.json. Then install the packages. After you install the packages, all project dependencies will be saved to the node_modules folder. And Cypress will be available via the same path. I recommend setting the command for Cypress launch in the terminal — use package.json file.
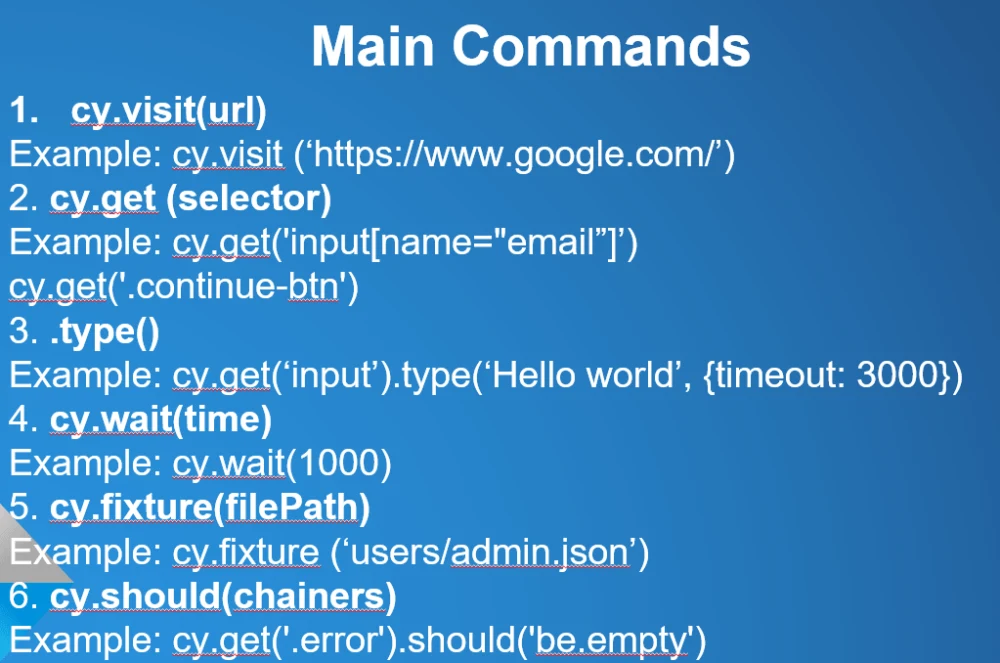
Let’s review the main commands that will be useful.

Searching for Elements
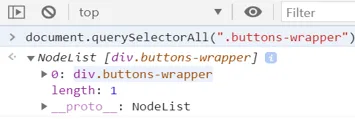
Let’s discuss one of the main points in writing automated tests — searching for elements on the page. It will be convenient for you to search for elements using selectors. It often happens that the same class, for example, refers to different elements. So, before you add a selector to the test, you can find an element directly on the page using the console. As a selector, you can use the class name of the element. With document.querySelectorAll(), you can check all the elements that correspond to this class.

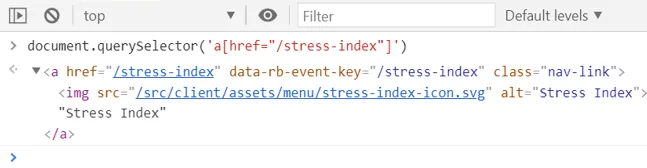
If you have multiple elements, you can search for an element by referring to a specific index in the array of data elements. For example, with .eq(), you can get the DOM element at a specific index in the array. One more example: cy.get(‘.buttons-wrapper’).eq(0).click() — finds the element zero in the array and makes a click on it. You can also search for elements using a selector on tag attributes. For example, if you need to find a link on a page, use a tag with the href attribute.

In code, it looks like in the following way: cy.get(‘a[href = “/stress-index”]’).click().
What Else You Can Do with Cypress
The use of fixtures is an important aspect of the correct organization of automated tests. Using fixtures allows you to separate test scripts from test data. You can create a fixture file — this is a json file. This file can store test data that can be read by multiple tests. Store test data in the form of “key-value” pairs which you can access in test scripts. There are two options for using data in the fixture file:
- Include it in each test;
- Globally create a variable and write the path to the fixture file.
There is another useful opportunity that Cypress gives you while writing tests. You can create your own functions and use them in tests. It is also possible to create Cypress functions and use them in tests as well — usually, they are added in the “commands.js” file.
In addition, Cypress allows you to test the API of the application. During the test execution in real-time, you can see how requests are sent to the server. You can also add Assertions to the test and check, for example, codes of responses from the server, the length of the response body.
To Wrap Up
Cypress automation is easily understandable for everyone having basic programming knowledge. From all the above mentioned frameworks, Cypress is the most practical and simple in terms of setting up and mastering. I recommend using Cypress for automating regression as well as for automating actions that are often performed with an application.
Let our professional QA team help you solve your software issues. Learn more about development and software testing services that we offer.