React JS examples are not limited to PayPal and Uber. There are a lot more!

If you are an active reader of our blog, you must have noticed that this topic looks familiar. Indeed, I have already written an article on Node JS app examples. Why do I write another one and this time about React JS websites?
My goal is to show you that React is worth your attention and consideration. If all these applications and web platforms below succeeded with React, maybe this technology will help your project succeed too.
Let’s start with a quick recap of React. React is an open-source JavaScript library for UI development, which was introduced in 2013 by Jordan Walke. For a few years already, it belongs to the JavaScript Big Three — the three most popular front-end development technologies, that is React, Angular, and Vue. Thanks to its component-based structure, declarative views, and learning simplicity, React enjoys the support of an immense community, probably the largest one among other JavaScript technologies.
Since React is loved by developers, it is loved by businesses as well. Why? Because businesses have no trouble to find React developers for their websites that use React.
So, let’s look at some of the companies that have used React and benefited from it.

The number of active users: 2.6 billion
The year of launch: 2004
The country of launch: USA (Cambridge, Massachusetts)
There is probably not a single article about React that does not mention Facebook. The company did so much for the success of React that it is always cited as its patron. However, it is not only a patron. It is also the top example React app.
React was created by Facebook as an open-source project, so it is logical that the company used this technology to develop its own platform. Facebook is a place where constant updates occur: someone updates their status, someone leaves a like or a comment, someone sends a friend request or posts a photo. Imagine that, every time you like a post, the entire page is reloaded to display a change — the white “like” icon going blue. To avoid this, React was introduced. The technology enables a partial reload of the page — the “like” icon changed its color, while the entire page stays the same.
As of today, Facebook keeps supporting and maintaining React. Of course! We can speculate that React is exactly the reason why Facebook keeps staying at the peak of global popularity. Shortly after React, the company introduced React Native, which brought the development of cross-platform apps and users’ experience with them to a new level.
According to Facebook Engineering blog,

Similar to React, React Native seemed like a boldly unconventional idea. It wasn’t clear this would actually work. How was touch negotiation between JS and native ScrollViews going to work? What about performance, and what about debugging? None of these challenges stopped the engineers from focusing and pushing forward.
BBC — The British Broadcasting Corporation

Net income: 4.9 billion GBP
The year of establishment: 1922
The country of establishment: UK (London)
In 2015, the British Broadcasting Corporation released the new version of its web homepage, which greatly improved users’ experience with BBC. The senior web developer of the company, Andrew Hillel, told a story of BBC’s major update on the corporate blog. There, he revealed that the front-end of BBC joined the list of websites made with React. The choice of technology was conditioned by the desire of the company to embrace isomorphic JavaScript. React enabled the quick development of modules for data update, which is why they decided to give this technology a chance and to build a website with React. As of today, React is still a major player in BBC’s web platform tech stack.
According to the 2015 story on BBC Technology + Creativity Blog,

On the front end we have embraced new technologies such as isomorphic Javascript using ReactJS. This allows us to execute our Javascript templates on both the server and the client meaning that users without Javascript can still load a basic version of the page. The technology will also allow us to quickly develop modules that can periodically update themselves with live data from around the BBC.
Airbnb

The number of active users: 43.3 million
The year of launch: 2008
The country of launch: USA (San Francisco, California)
The front-end of Airbnb website is built with React. Back in 2008 when the platform just started, the front-end of it was built with Rails 2, Prototype.js, and vanilla CSS. Later, the company decided to switch to Backbone.js and Handlebars.js. Yet, these technologies started to fail as UI components were becoming more dynamic. In 2014, they switched to React, and this technology finally lasted. React made it easier and faster to build, maintain, and test stateful UI components and to manage data flow.
According to Airbnb Engineering & Data Science blog,

Historically, testing UI has been hard to accomplish for a variety of reasons, but using React removes a lot of these hurdles… Pure functions (and thus React components) are much easier to test because they simply return a description for what UI of the component should look like, given some application state, rather than actually mutating the UI and having side-effects. This “description” is known as a “Virtual DOM” and is a tree-like data structure.
However, Airbnb is not only a React application example. It does not only use React — it contributes to it. In particular, the company has developed and open-sourced a testing tool Enzyme. Also, there is an Airbnb JavaScript Style Guide, which a lot of developers choose to follow on other projects. This fact proves that the experience of Airbnb with React was so successful that it became almost legendary among React developers, who now choose to follow Airbnb’s React style.
Netflix

The number of active users: 182 million
The year of launch: 1997
The country of launch: USA (Scotts Valley, California)
I have already mentioned Netflix in the article on Node JS apps. I have mentioned that Netflix uses React on the front end, but why did they choose React in the first place?
Netflix development team was investigating multiple technologies in the pursuit of implementing isomorphic JavaScript. For front-end development, they were looking at Facebook’s React. After many rounds of discoveries and explorations, they found out that React satisfied their three top requirements: speed, performance, and modularity. When they understood that they could couple React with Node and achieve isomorphic JavaScript, they reached a point of no return.
According to The Netflix Tech Blog,

Our decision to adopt React was influenced by a number of factors, most notably: 1) startup speed, 2) runtime performance, and 3) modularity.
Khan Academy

The number of active users: 18 million
The year of launch: 2006
The country of launch: USA (Mountain View, California)
Khan Academy is one of the first ReactJS examples. The company announced moving to React in October 2013 — only five months after the technology was developed when it was still new and raw. They posted the news on YCombinator inviting the community to ask questions. In fact, the developer at Khan Academy told that it took the company only three meetings to decide to transition from Backbone and Handlebars to React.js. The performance and simplicity that it offered convinced the entire team to move to React.
According to Joel Burget,

The hard work of figuring out what to render is all done by React… React is smart enough to avoid duplicating the work it’s already done. In fact, React tries to compute the smallest set of changes it has to make when mutating the DOM.
Khan Academy makes the most out of React’s component-based structure. They develop their platform entirely in components, and they share some of those with the world, which they believe others will find useful. You can look at reusable components by Khan Academy at their official GitHub page.
Product Hunt

The number of active users: 2 million
The year of launch: 2013
The country of launch: USA (Oregon)
Another React website example is Product Hunt. Although the history of Product Hunt began with Rails, in 2015, the platform moved to React. Today, Product Hunt is a complex software solution built with Node.js, React, CloudFlare, PostgreSQL, Amazon S3, Ruby, Heroku, and GraphQL. It is a system similar to HackerNews or Reddit, which lets users promote their products or services. The founders of Product Hunt are avid supporters of open source, so they publish their entire code on GitHub and offer a library of Product Hunt React components for public use.
According to Radoslav Stankov, Head of engineering at Product Hunt, they chose React because:

It has good defaults, good code organization, makes common operations easy, isolates dependencies, and offers extensibility and reusability.
Salesforce

Net income: 126 million USD
The year of launch: 1999
The country of launch: USA (San Francisco, California)
Salesforce is a cloud-based IT company, which offers solutions to various enterprise challenges. It must be the most popular platform for CRM development. Having successfully implemented React for its own software, the Salesforce company decided to share their findings with the world and created the Salesforce Lightning Design System. Overall, Salesforce’s experience with building a website in React looks indeed impressive and promising.
According to Salesforce Engineering Blog,

One of the benefits of using React was that it was presentational and declarative — that is, it’s more of a library and less of a framework, so it could be more easily added to existing projects. Use a little or use a lot. Design System React will soon fully support ES modules and tree-shaking — so you can use only the components you want in your project.
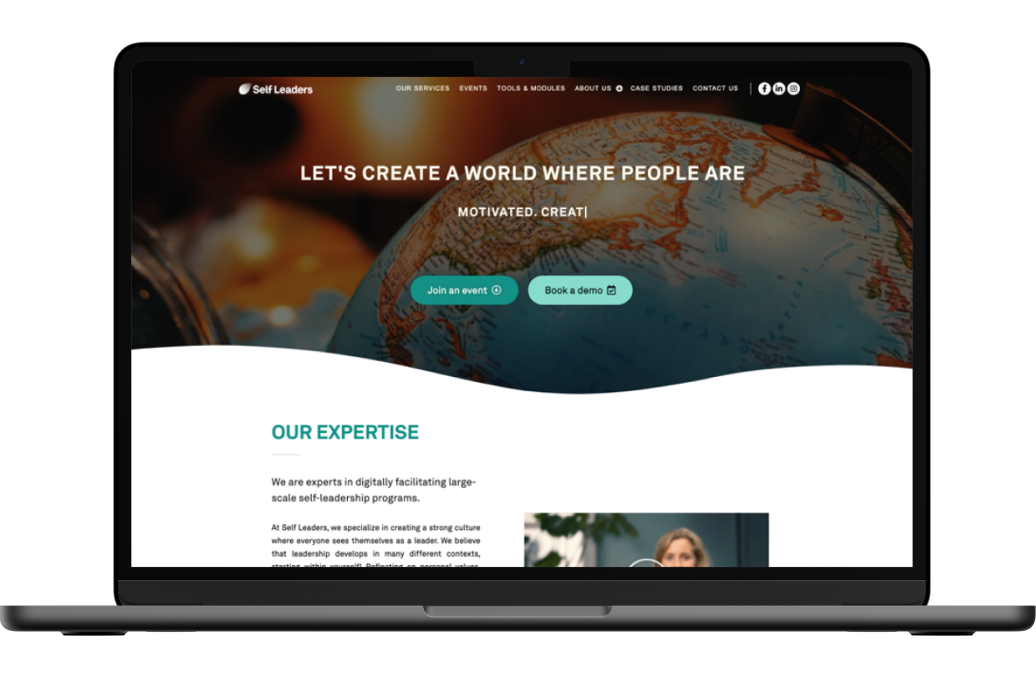
SelfLeaders

The year of launch: 2009
The country of launch: Sweden (Stockholm)
SelfLeaders is one of the largest and oldest Keenethics partners and one of the best React websites. It is an educational tool for one’s personal and professional growth, which can be used on both an individual and corporate level. The company enjoys the trust of over 40 thousand employees from Spotify, Harvard University, Royal Institute of Technology, and Stockholm School of Economics. The platform was developed with Meteor, GraphQL, and React.
Final Remarks
The seven React app examples I listed above prove: you can build almost any type of app with React. Large or small, with a sophisticated and elegant or very basic UI, any project will benefit from front-end development with React.
In particular, React can be used to develop:
- A social networking website (Facebook),
- An ecommerce and hospitality website (Airbnb),
- A news portal (BBC),
- An educational platform (Khan Academy),
- A streaming service (Netflix),
- A social networking and ecommerce site (Product Hunt).
- A CRM development solution (Salesforce),
- A platform for HR management and training (SelfLeaders).
The use cases of React for front-end development include but are not limited to the list above. You can consider this library for any kind of project you have. If you have any doubts about whether this technology is worth a shot, do not hesitate to ask our React developers!
We will gladly let you choose from the talent pool we have here in Keenethics. Our specialists are experts in building websites using React. Learn more about React.js development services that we offer.