Check these 8 questions and see what PWA and AMP is and what’s better in your case

In the developed world, almost everyone has a smartphone. The mobile software market opens endless opportunities to a business. However, these opportunities are immediately challenged by an immense number of competitors. Yes, mobile apps are way more convenient than web or desktop platforms. No, they are not the most comfortable option that the industry offers.
To strike the highest user satisfaction level and outrun competitors, inventive people opt for PWA mobile app development or choose to develop accelerated mobile pages (AMP). But what are these, and how to choose the best option? Let’s consider step-by-step:
- What is PWA?
- What is AMP?
- What is similar?
- What is different?
- Why is PWA better than web?
- Why is PWA better than native mobile?
- Why is AMP better than web?
- Why is AMP NOT better than native mobile?
1. What Is PWA?
PWA is a progressive web application, the purpose of which is to unite the advantages of both web and mobile apps into a single software product. As Google declares, PWAs are “user experiences that have the reach of the web and are reliable, fast, and engaging.” It is a technology that lets you use a website as if it was a native app.
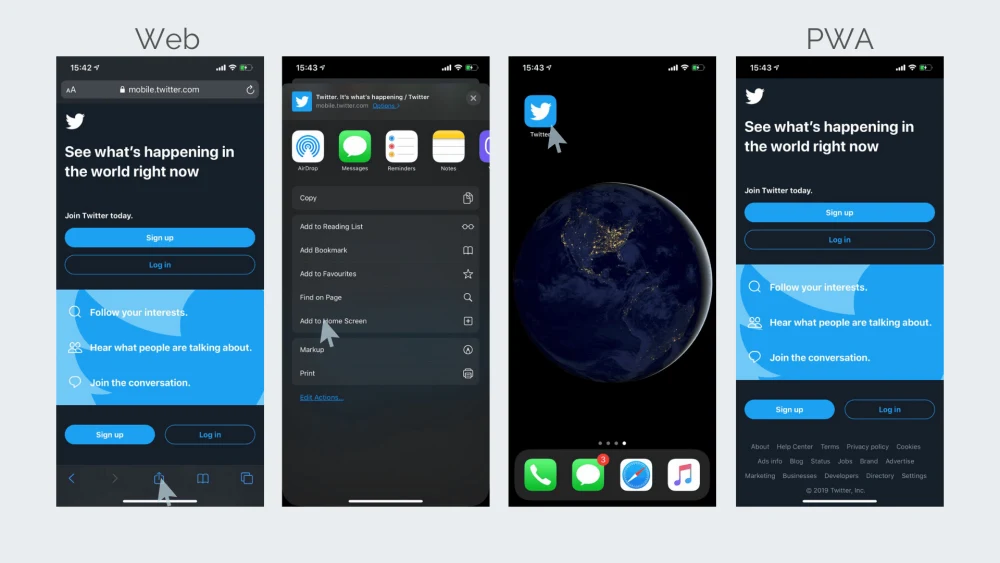
Twitter is one of the major companies using PWA. To install it, you should open the web version on your phone and add it to your home screen. Once you open Twitter from the home screen icon, you will open it as a progressive web app.

Fundamentals
PWA is a highly responsive and easily shareable solution that can work offline. Progressive web apps store HTML and CSS files in the browser cache and archive them with service workers, making it possible to use the web page offline. Service workers are one of the three essential components of progressive web apps, along with the manifest file and a secure protocol HTTPS.
- Service workers
These are JavaScript code components, which play the role of a proxy between the network and a browser. When you open a web page for the first time, service workers store the necessary data in the browser cache. When you open it for the second time, service workers retrieve this data from the cache even before the app checks network availability. Not only does it provide the opportunity to work offline, but also it greatly boosts the response time. Also, service workers manage push notifications.
- The manifest file
This is a JSON file with all the information about your app. For instance, it contains data about the home screen icon of your PWA, its short name, color palette, and theme. If you are using the Chrome browser on an Android phone, the manifest file will trigger the automatic installation of the PWA onto your phone.
- The secure HTTPS protocol
It’s an absolute must if you develop a progressive web app. While service workers make the very concept of PWA possible, they are vulnerable to network errors or breaches. Service workers can intercept network requests and modify responses. To ensure data security and network security, the secure protocol needs to be used.
Success stories
Twitter is not the only company that benefited from PWA. Check these case studies published by Google to see how this technology helped popular businesses succeed. Among these companies, there are Pinterest, Alibaba, The Weather Channel, and Lancome.
2. What Is AMP?
AMP is an accelerated mobile page — a mobile-friendly web page designed to be loaded instantly. It is a fast and smooth loading solution, which is developed with the user experience in mind. Introduced as an open-source project, the accelerated mobile page (AMP) technology was integrated by Google in February 2016.
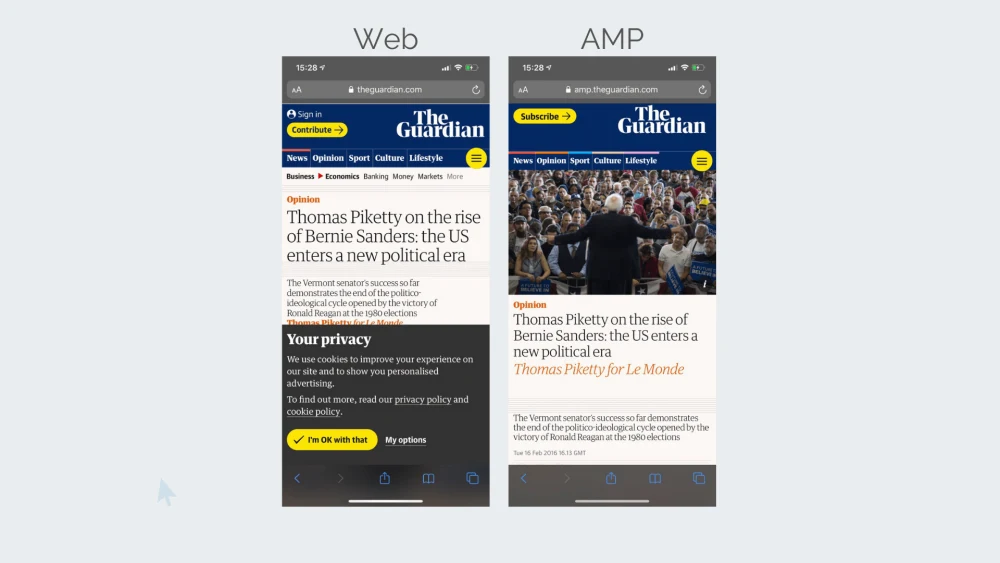
In 2016, The Guardian announced that their platform is now available as AMP. To see the example of how it works, they advise checking the same article displayed as a web version and an AMP version. There are some differences, but they are insignificant. But what you’ll definitely notice is how much faster the AMP loads compared with the regular web.

Fundamentals
AMP’s idea is to reduce unnecessary content and functionality to display the vital content immediately. By using AMP, one can reduce the volume of data up to ten times. The three essential components of AMP are AMP HTML, AMP Components, and AMP Cache.
- AMP HTML
This is a simplified version of a regular HTML. AMP HTML does not allow some tags and elements of HTML, such as forms. To understand better what AMP HTML should look like, check the required mark-up.
- AMP Components
These are the scripts that enable you to do without Javascript. AMP’s idea is to get rid of all JavaScript scripts as they negatively affect page loading time. Yet, it does not mean that your page should do without animations, modified layouts, analytics data, autocomplete suggestions, or ads. There is an extensive library of components that enable you to implement these and many other features.
- AMP Cache
It’s a proxy-based content delivery network, which fetches and caches page content. AMP Cache enables you as an app owner to easily introduce page updates. It optimizes and, if needed, modifies the AMP.
Success stories
Same as with PWA, the community is very proud of the business advantages that the solution offers. There is a collection of success stories — case studies of companies that used AMP and benefited from it. Musement, RCS MediaGroup, CNBC, The Washington Post — these are the companies that are deciding or have already decided to implement AMP.
3. What Is Similar?
Both PWA and AMP are means of displaying web pages on mobile devices. Both are created to enhance the user experience. Both PWA and AMP help reduce page load time. While AMP may be slightly more effective in terms of loading speed, the difference between AMP and PWA loading times is barely noticeable. Google actively supports both technologies. There is a PWA page on Google Developers and an AMP page on Google Developers.
There are not so many similarities between AMP and PWA, but these similarities are essential. Let’s see what the differences are. Here goes the comparison of AMP with PWA.
4. What Is Different?
Appearance
- PWA: you do not feel that you use a web page. PWA looks and feels like a mobile app.
- AMP: you are well-aware that you use a web page because it looks the same.
Development
- PWA: the application code is written either from scratch or with some parts of the existing code.
- AMP: the existing code of a web page is stripped of unnecessary CSS and JS for the web page to load faster.
User experience
- PWA: offers a much better user experience. It has push-notifications, a home screen icon, and no browser tabs. Also, it is much easier to download PWA since it’s lighter in size than a regular mobile app. It loads faster than a regular web version because of being embedded with App Shell. Moreover, PWA can be used when the network connection is down.
- AMP: offers a slightly improved user experience since the page loads faster than regular. Yet, it is the only UX advantage that it offers. Unlike PWA, AMP cannot work offline.
Performance
- AMP: from the SEO standpoint, it wins the PWA vs. AMP competition. Google favors these pages and lists them in the carousel of top stories, which increases the Click-Through Rate.
- PWA: does not have a direct advantage for SEO. However, a better user experience translates into higher retention rates, which helps you win the SEO.
Support
- PWA: is not supported equally on all devices, it may have slight inconveniences with being displayed on iOS. Also, it does not support all the hardware functionalities, such as Bluetooth, NFC, GPS, or accelerometer.
- AMP: is supported by all major browsers on all devices.
Apps it is best suitable for
- PWA: works perfectly for the apps that are aimed to interact with the user. E-commerce websites, social media, or online learning platforms where the app needs to be responsive and constantly updated can make use of this technology. This is why Twitter uses PWA.
- AMP: is more suitable for the platforms with a wall of content, such as online magazines or newspapers. AMP loads content instantly, but the interaction opportunities are limited. This is why The Guardian has decided to employ AMP.
5. Why Is PWA Better than Web?
If you access a web page on mobile, you will have to deal with browser tabs, slow page load time, and annoying pop-ups. If your device has a relatively small screen or a slow network connection, surfing the web on it becomes unbearable. Progressive web apps solve this problem. In a few clicks, you install the app on your phone and get down to using it. No need to type a link, no browser tabs, and no pop-up screens. The app works fast, and it does even work if the network connection is down.
Alright, the benefits of this solution are evident, but it seems like the native mobile apps could work perfectly instead. No, it would not. Let’s see why PWA is better than native mobile.
6. Why Is PWA Better than Native Mobile?
To use a native mobile application, you have to find it in the App Store or Google Play catalogs. Then, you have to wait for some time to download it. There might be a case that you do not have enough free space on your device, so you need to spare some. In turn, PWA is installed and ready to be used in seconds. The file size is small but bound to increase while you are using the app and it is caching. Yet, the size of cached data depends on the amount of free storage you have on your device.
Thus, PWA seems better than a web or native mobile app. Still, you should understand that this solution is not universal. Check our recent article on PWA vs Native to learn when a native app is a better choice than a PWA.
7. Why Is AMP Better than Web?
As mentioned above, web apps are slow and inconvenient, especially when accessed on mobile devices with small screen size or underpowered hardware. By getting rid of all the unnecessary user experience web components, accelerated mobile pages (AMP) solve this problem. AMPs perform four times faster and use ten times fewer data than regular web pages.
8. Why Is AMP NOT Better than Native Mobile?
Unfortunately, AMPs cannot substitute native mobile apps. They cannot be installed on the home screen, they still include browser tabs, and the functionality of such is limited to some basic stuff. Yet, for an online newspaper or an informational website, such as WebMD, it would be better to use AMP rather than a native mobile app. These do not require any additional functionality but for displaying page content.
To Wrap Up
Both AMP and PWA are powerful technologies, and our specialists develop both. The results of our PWA vs. AMP analysis can be described as follows:
- AMP is easier, faster, and cheaper for you to develop
- PWA offers more benefits.
We believe that progressive web apps are the future. Accelerated mobile pages (AMP) are just too simple and limited in functionality to compete.
Yet, each of these is neither a universal solution nor a panacea. Even AMP and PWA together may not meet all your demands. Sometimes, you may need to choose conventional mobile solutions or other types of software. If you are still not sure what to choose, our specialists are always here to help you!
Our developers will gladly help you with both. Contact us! I will get you in touch with a developer, who will help you choose the most suitable technology – AMP vs PWA vs native mobile.