Despite the development of many frameworks and technologies, React and Angular are on the world’s list of technologies in the top positions. The question is, what do you need to consider when choosing a tool for building web apps?

What if both Angular and React are suitable for your project goals? Or should you consider the aspect of popularity and focus on market trends while choosing the right development tool? We’re ready to place in direct juxtaposition React vs. Angular, meaning review and contrast the two JavaScript tools on each possible characteristic and ensure that neither one misses even a single piece of data. If you have any questions, please address our specialists to help you analyze the goals of your business and get the best solution.
So, let’s start and define what makes React and Angular competitive among other JavaScript frameworks.
What is React?
React is a JavaScript library introduced by Facebook for developing user interfaces. With React, developers can create reusable UI components and use a virtual DOM to update and render UI components efficiently.
React is more flexible and simple to understand; it’s a good option for developing smaller apps and developers who want more control over the UI.
Related services
REACT.JS DEVELOPMENT COMPANY
What is Angular?
Angular is a JavaScript framework created by Google. It’s a full-featured framework letting developers create dynamic, single-page web apps.
Angular uses a component-based architecture to build UI components, and it provides features like two-way data binding, dependency injection, and routing to make development easier and more efficient. The framework also incorporates a comprehensive set of tools and features, including the Angular CLI (Command Line Interface, a text-based user interface), making it easy to build, test, and deploy Angular apps.
Related services
ANGULAR DEVELOPMENT SERVICES
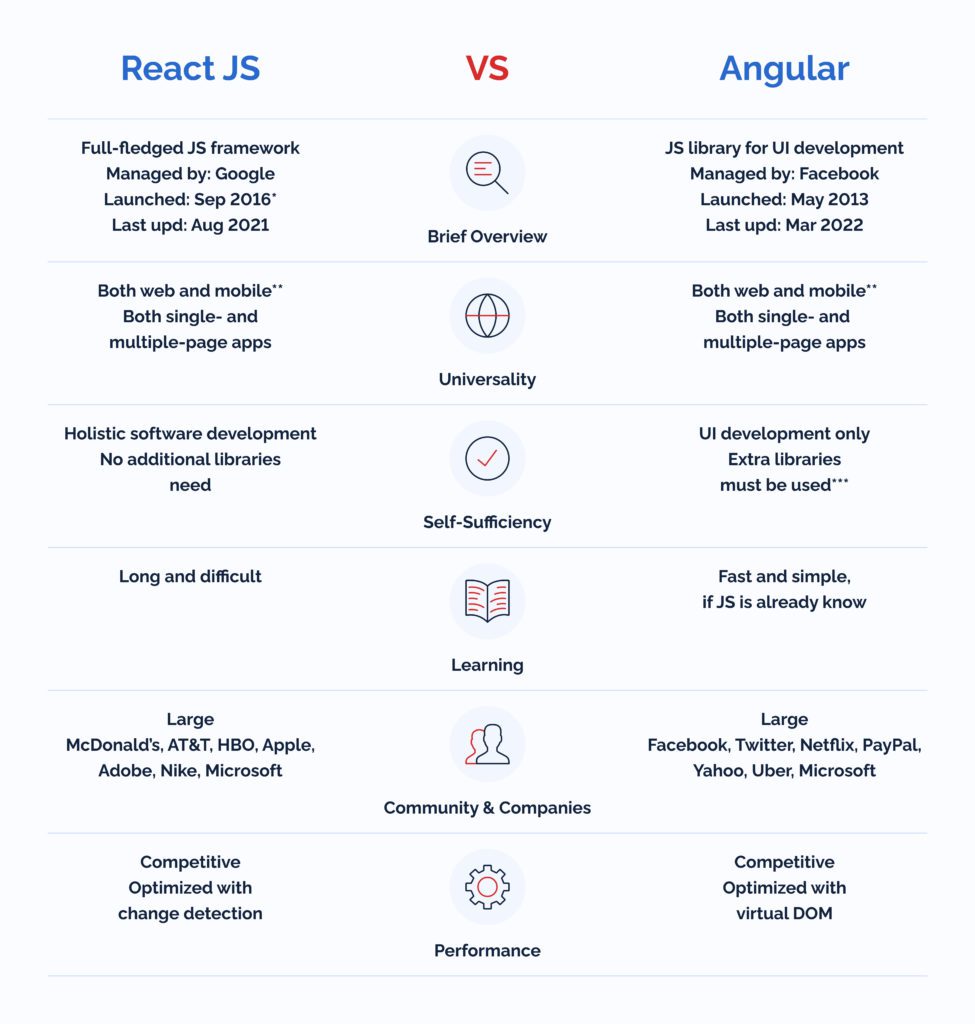
Brief Overview: Difference Between React and Angular


React
React was created in 2013 as an open-source library by Jordan Walke, a software engineer at Facebook. The library underwent many transformations in the past decade, making it a popular, improved front-end UI framework. The initial goal of React was to simplify the development of large and complex user interfaces in Facebook’s web apps. Over the years, React has evolved and added new features, including introducing the Flux architecture in 2014 and the Hooks API in 2018. Today, React is one of the most widely used front-end libraries, with an active community of developers contributing to its development. The latest version of React 18 was released in March 2022, facilitating the development cycle for the developers. The performance of React was also improved, as with many other functionalities, which we’ll discover later in detail.
Angular
The original version, AngularJS, was written in JavaScript and was introduced in 2010. Interestingly, launched in September 2016, Angular (also known as Angular 2.0) is a complete rewrite of the original version of AngularJS (Angular 1.0). Compared to AngularJS, which was used to develop complex apps, Angular is a standalone technology for fast web app development. Angular had many improvements, and when we place React vs. Angular in a direct juxtaposition, we’ll review and contrast these tools for building web apps on each possible characteristic to ensure that neither one misses even a single piece of data.
Difference Between React and Angular: Versatility
React
The first universal feature of React.js is its cross-platform compatibility, allowing you to develop web apps for different platforms like iOS, Android, and the web. React is a framework used in both web and mobile development. However, for mobile development, it needs to be incorporated with Cordova. Moreover, there is an additional framework for mobile development – React Native. React can be used to build both single-page and multiple-page web apps. The second feature is reusable components allowing developers to create components once and reuse them multiple times across different apps. This universality makes development more efficient, faster, and less costly. The third universality of React.js lies in high performance. Using React.js, we develop complex user interface handling vast data in real-time without sacrificing performance.
Angular
Angular is a complete framework with many built-in features, making it easier to build complex web apps. It has a strong focus on modularity, dependency injection, and two-way data binding, letting developers create interactive and dynamic user interfaces. Angular also has a large ecosystem of tools and libraries, such as RxJS and Ionic, that can be used to extend its capabilities. Angular is a good tool for larger projects with complex requirements, whereas React suits better for creating reusable UI components or small to medium-sized apps. However, both tools are versatile and can be used for various web development cases. Ultimately, the choice between both tools depends on the specific preferences of the developer and the project requirements.
Angular vs React: Self-Sufficiency
React
React alone is less sufficient compared to Angular. It’s a library for UI development, so apps written with React need additional libraries. To develop a fully-fledged app, you need to set up a proper development environment. For instance, Redux, React Router, or Helmet optimize state management processes, routing, and interaction with the API. Such functions as data binding, component-based routing, project generation, form validation, or dependency injection require additional modules or libraries to be installed.
Angular
If comparing Angular js vs React.js, Angular is a full-featured framework that doesn’t require additional libraries. It offers a strong NPM package we can implement with all the above functions, from data binding, component-based routing, form validation, and dependency injection.
React vs Angular: Learning Curve
React
React is minimalistic: it doesn’t have dependency injection, classic templates, or overly complex functionalities. The library is simple enough to understand if you know JavaScript well. However, learning how to set up a project may take time because there is no predefined project structure. As a benefit, React offers a how-to guide helping you understand how to set up React quickly. This guide contains detailed documentation with diverse cases and solutions. Since React isn’t a complete framework, you may need to learn other third-party libraries. This way, it makes the learning curve complicated for beginners. The Redux library, used in over half of React apps for state management, must also be learned. Constant framework updates also require additional effort from the developer. Furthermore, there are many best practices in React that you need to know to do things right.
Angular
Angular itself is a huge framework, and learning all the associated concepts takes more time than in the case of React. Angular is more complex to understand since there is vast syntax and component management is intricate. Some complicated features are embedded into the framework core, so the developer can’t avoid learning and using them. Moreover, there are many ways to solve a single issue. Although TypeScript – the basic Angular programming language – closely resembles JavaScript, it also takes some time to learn. Since the framework is constantly updated, the developer needs to spend effort on learning. But. Angular is a complete solution, so when mastering this framework, your investments pay you off.
Difference Between React and Angular: Community
React
The prime reason explaining the popularity of React is its large and active community of developers. The React community constantly grows, offering developers many resources to learn and improve their skills. One of the significant benefits of the React community is the availability of third-party libraries and tools. Furthermore, the community provides the developers with many open-source libraries, such as Redux for state management, React Router for routing, and Material-UI for pre-built UI components. These libraries are used to extend React’s capabilities.
The React community is also very active on social media platforms like Twitter, Reddit, and Stack Overflow. Developers can find answers to their queries, share their experiences, and get feedback from other community members.
Finally, the React community also organizes diverse events like conferences, meetups, and workshops, allowing developers to network, learn, and share their expertise. The React community is supportive and constantly growing, opening opportunities for developers to build better React apps.
Angular
Angular has a large and active community of developers worldwide, contributing to the framework’s growth. The Angular community provides the developers with guides, tutorials, and a comprehensive API reference. The community also actively maintains and updates Angular, adding new features, fixing bugs, and improving performance. One of the strengths of the Angular community is its focus on user experience and usability. The community is committed to creating a flexible and scalable framework with customized features for different needs.
React vs Angular: Performance
React
React’s performance is driven by its virtual DOM. Virtual DOM is the technique and set of algorithms presenting a more efficient way to update the user interface. The virtual DOM is a lightweight representation of the actual DOM, which allows React to efficiently change and render UI components without updating the entire page. This approach leads to better performance and faster updates, especially when dealing with large or complex UIs.
In terms of bundle size, React has a smaller footprint than Angular, which can lead to faster load times and better performance. React’s small size is due to its modular approach, where developers can use only the components they need and avoid loading unnecessary code.
Angular
Angular’s performance is due to its change detection mechanism. Angular uses a two-way data binding approach that automatically detects changes to the data model and updates the view accordingly. This approach is efficient for smaller apps and slightly slower when dealing with large and complex apps.
Overall, both Angular and React can be highly performant when used correctly. However, React’s virtual DOM approach and smaller bundle size give it an advantage in terms of performance for many use cases. So, performance optimization ultimately depends on the specific needs and requirements of the project.
Angular vs React: App Structure
React
The structure of React gives developers freedom. There is no “the only right structure” for a React app. However, the necessity to design the app structure at the beginning of each project makes it more time-consuming to start.
React solely provides the View layer, whereas third-party libraries provide the Model and Controller. The architecture of a React app is component-based. The code is made of React components, which are rendered with React DOM library and directed in two ways: functional (with a function that returns JSX)…
function Hello(props){
return
Hello {props.name}
}
…and class-based (with ES6 classes).
class Hello extends React.Component {
render() {
return
Hello, {this.props.name}
;
}
React components are cohesive and reusable, which makes the app perfectly scalable.
Angular
The structure of Angular is complex, which is appropriate for experienced developers.
Angular is based on three layers – Model, Controller, and View. An object responsible for the Model is initialized by the Controller and displayed with the View.
The app code consists of different Angular components, each being written in four separate files: a TypeScript to implement the component, an HTML file to define the view, a CSS file to define the stylistic features, and a special file for testing purposes. Links to these files are written in the app directive displaying the structural logic of the app. Respectively, Angular components are also reusable.
import { Component } from ‘@angular/core’;
@Component({
selector: ‘my-app’,
templateUrl: ‘./app.component.html’,
styleUrls: [‘./app.component.css’]
})
export class AppComponent { }
Difference Between Angular and React: UI Components
React
React UI components are resources with pre-built reusable components developed by the React community. There are many free and paid UI components on the React portal, simplifying UI development and providing quality by integrating ready-made working components. To use material design components in React, you need to install an additional library – Material-UI Library & Dependencies.
Angular
Angular also has a built-in Material toolset, which offers a variety of pre-built material design components for dynamic and responsive web apps. There are various buttons, layouts, indicators, pop-ups, data tables, cards, and form controls. Respectively, UI configuration becomes simpler and faster. All components are customizable, allowing developers to adjust all visual aspects they need for app requirements. Thanks to the Angular team, the Material UI components are reliable for designing modern web apps.
Angular vs React: Directives
React
In React, templates and logic are explained in one place – at the end of the component. It allows the reader to quickly grasp the meaning of the code even if they don’t know the syntax..
Angular
In Angular, each template is returned with an attribute – a directive of how the object has to be set. The syntax of Angular directives is complex and sophisticated, which makes it incomprehensible for a reader without any experience with this technology.
React vs. Angular: State Management
React
In React, each component has its own state. A React developer can create special components for holding the state of the entire app or a particular part of it. The major disadvantage is that the global state needs to be stored in multiple parts of the app, with data being manually passed around different component tree levels.
class Clock extends React.Component {
constructor(props) {
super(props);
this.state = {date: new Date()};
}
render() {
return (
Hello world!
Now is {this.state.date.toLocaleTimeString()}.
);
}
}
To solve this problem, there is a special state management library – Redux. The idea of it is that the global state is represented as a single stateful object, which is altered in different parts of the app with the help of reducers – special Redux functions.
Another solution is offered by the state management library MobX. Unlike Redux, with the global state stored in a single immutable stateful object, MobX offers storing only the minimal required state, while the rest of it can be derived.
Angular
State management in Angular refers to the data management within an app. This includes storing, retrieving, and updating information to render the UI and drive app behavior. There are several approaches to state management in Angular, from the local component state, input and output bindings, services, and reactive programming techniques.
In Angular, component data is stored in component properties. Parent components pass data through to children ones. State changes in some parts can be identified and recalculated, but in a large app, it can cause a multi-directional tree series of updates, which will be difficult to track. The features can be improved with the help of state management libraries, such as NgRx or RxJS, which ensure the undirectional data flow.
export class HeroListComponent implements OnInit {
heroes: Hero[];
selectedHero: Hero;
constructor(private service: HeroService) { }
ngOnInit() {
this.heroes = this.service.getHeroes();
}
selectHero(hero: Hero) { this.selectedHero = hero; }
}
One common approach is to use services to manage app-level states. The services for storing data allow developers to decouple the data from the components, improve code maintainability and reduce the risk of bugs.
Another approach is to use reactive programming techniques. The use of observables represents streams of data that can be transformed and combined as needed. With reactive programming techniques, you create more responsive and scalable apps managing vast data sources and events.
Difference Between Angular and React: Dependency Injection
React
React doesn’t fully support dependency injection as it doesn’t fully comply with functional programming and data immutability. Instead, it has a global state for all components.
Angular
The greatest advantage of Angular is that, unlike React, it supports dependency injection. Accordingly, Angular allows having different lifecycles for different stores.
import { Injectable } from ‘@angular/core’;
import { HEROES } from ‘./mock-heroes’;
@Injectable({
// we declare that this service should be created
// by the root application injector.
providedIn: ‘root’,
})
export class HeroService {
getHeroes() { return HEROES; }
}
Angular vs React: Data Binding
React
Data binding stands for the data synchronization process between the Model and View.
React should be augmented with Redux, which allows working with immutable data and making data flow unidirectional. Unidirectional binding is predictable, which facilitates the debugging process.
Angular
Angular works with bidirectional data-binding and mutable data. While the advantages of mutable and immutable data are a matter of heated discussion, it’s easier to work with bidirectional data-binding rather than the unidirectional approach. At the same time, bidirectional data binding negatively affects the performance since Angular automatically develops a watcher for each binding.
The ways of data-binding in Angular:
{{expression}} Interpolation
[target]=”expression” Property
bind-target=”expression” Attribute
(target)=”statement” Event
on-target=”statement” Event
[(target)]=”expression” Two-way
bindon-target=”expression” Two-way
React vs Angular: Change Rendering
React
In React, change rendering refers to updating the user interface when the state or props of a component change. React uses the above-mentioned virtual DOM to render changes efficiently without editing the whole DOM. When a change occurs, React first creates a new virtual DOM tree and compares it with the previous one. It then identifies the differences and only updates the changed DOM elements. This makes the rendering faster and more efficient. To achieve fast rendering, React uses a reconciliation algorithm to prioritize and update the most significant changes. React’s virtual DOM approach allows quicker and more efficient updates, especially when dealing with large or complex UIs.
Angular
In Angular, rendering refers to updating the DOM (Document Object Model) to reflect changes in the component’s state and data bindings. Angular automatically manages the rendering process and updates the view when any changes occur in the component.
However, there are certain scenarios where developers should manually manage the rendering process. ChangeDetectorRef service provided by Angular can help with this. This service is useful when performing manual change detection or dealing with state management in reactive apps. Importantly, manually triggering change detection and rendering process too frequently can negatively impact the app’s performance. Therefore, using this feature judiciously and only when required is recommended.
Angular vs React: Tools
React
React developer tools include diverse extensions, frameworks, and libraries to streamline development. The library offers code generators, debugging extensions, code editors, testing utilities, and other efficient tools to save development time and provide quality code.
You can start a project using the Create React App (CLI) tool. In turn, server-side rendering is completed using the Next.js framework.
To test the entire React-written app, you need multiple tools. For instance, Enzyme for component testing, Jest for testing JS code, React-unit for unit testing, etc. To debug the app in the development mode, you can use a browser extension React Dev Tools.
Another interesting tool is React 360, a library for creating AR and VR apps.
Angular
A project can be promptly set up with Angular CLI. Server-side rendering is completed with the help of Angular Universal.
Unlike React, Angular can be fully tested with a single tool. For the end-to-end testing in Angular, the platforms are Jasmine, Protractor, and Karma. Another tool that debugs the app in the development mode is a browser extension Augury.
Conclusion

Angular is a full-fledged mobile and web development framework. React is a framework only for UI development, which can be turned into a full-fledged solution with the help of additional libraries.
There is a vivid difference between React and Angular. React seems simpler at first sight, and starting a React project takes less time. However, as the outspoken advantage of React, simplicity is neutralized by the need to learn to work with additional JavaScript frameworks and tools. Angular itself is more complex and takes quite some time to master. Yet, it’s a powerful tool offering a holistic web development experience, and once you learn how to work with it, you reap the benefits.
There is no clear answear which tool is better. Both are updated continuously to keep up with the competitor. For instance, while React was believed to win because of its virtual DOM, Angular equaled the score by implementing change detection. While Angular was considered to be winning because of being developed by such an authoritative company as Google, the React community fully compensated for Google’s reputation and made React similar to Angular.
Eventually, React vs. Angular is a matter of personal preference and skills. As a beginner in programming, you benefit more from starting with React. As an experienced developer, you keep working with what you know better. Don’t forget to challenge yourself and start learning a new framework, React or Angular. As a Project Manager or a business owner, when outsourcing developers, you should talk to your web development team and choose the framework suiting you best: Angular or React. Both React and Angular are capable of building high-quality web applications, and can be used in combination with other libraries and frameworks to create robust and scalable solutions.
Thanks to everyone who contributed to this article, including Sergey Gornostaev, Volodya Andrushchak, and Taras Dikhtenko, full-stack software developers @ Keenethics.
FAQs about React and Angular
How React differs from Angular?
React is not a full-fledged framework like Angular but a library for building user interfaces. It focuses solely on the app’s view layer and leaves the other parts, such as routing and state management, to be handled by other libraries or frameworks.
Let’s define the other features they differ in:
# 1 Angular is a front-end framework, whereas React is JavaScript library.
#2 While Angular follows MVC (Model-View-Controller) architecture and the architecture is interconnected, in React, data flows have unidirectional architecture from parent to child components.
#3 While React requires other third-party libraries, you can use Angular as a complete solution.
#4 React is easier to master than Angular, which has a more complex structure.
#5 React allows you to choose tools, libraries, and architecture for creating an app. In contrast, Angular provides you with a limited amount of flexibility in development.
What is better – Angular or React?
We won’t provide a sole answer in favor of React or Angular because they cover different project demands and goals. On the one hand, Angular is a good choice for large projects providing ready-made functionalities and structure. On the other hand, React outperforms Angular in the learning curve, performance, and development speed. Angular is a better choice because its packages offer a wide range of functions like data binding, dependency injection, form validation, and more. To decide what is better for you, we advise you to consider your project’s scale, functionality, and usability.
How React outperforms Angular?
React outperforms Angular in exceptional performance. This is due to the Virtual DOM feature that only updates changed components instead of the whole page. Virtual DOM is the technique and set of algorithms presenting a more efficient way to update the user interface. We can easily compare the current and previous versions without rebuilding the entire DOM. Finally, with React, developers can easily manage and scale the projects as per business requirements through integration with other libraries.
How do TypeScript and JavaScript differ?
TypeScript is an improved version of Javascript with improved readability, static compilation, and an intuitive interface.
TypeScript prevails over JavaScript because of the following advantages:
1) static typing resulting in real-time bug catching, stable code, and defined types;
2) improved readability (in contrast, JavaScript offers few readability additions meaning many errors should be detected manually;
3) IntelliSense is a feature for code navigation developed by Microsoft that increases the development speed;
4) new features like type annotation, generics, and improved API documentation.
As for the differences between TypeScript and Java Script, their ecosystem differs. JS outweighs the number of tools supporting TypeScript. The compilation is another difference meaning TypeScript scripts eventually transpile into JavaScript. Finally, they differ in their use cases. If you have a large codebase and need static typing, and speed is your priority – you can opt for TypeScript. If flexibility is a priority, you can choose JavaScript. JS offers dynamic typing to create new functionality without following the same rules.
What is easier – Angular or React?
React is faster and easier to learn compared to Angular. As we’ve mentioned before, because of some in-built functionalities, Angular takes you more time to understand the framework. Conversely, React has a simple structure and is easy if you have a background in JavaScript.
If there is something you need assistance with, we’re happy to share our experience or to help you implement the idea! As a both AngularJS development and ReactJS development company, we can help you choose the most suitable framework and develop a high-quality product.